Tareas de mantenimiento en tu web
tareas de mantenimiento en tu web
Es una pregunta más que recurrente entre muchos de nuestros clientes. A veces tienen la percepción de que el trabajo acaba cuando tienen la web y no es así.
mantenimiento web
Bien, estás ya ahí personalmente o con tu equipo de trabajo, con tu nueva web creada. Te entregan el portal junto con la plantilla a tu gusto junto con su contenido informativo y de interes, también has elegido algunas nuevas funcionalidades ya sean con plugins o código programado que te han aconsejado. La base está creada. Ya comienzas a usar todo el sitio, a crear difusión, contenido, emails etc. Tu marketing empieza a rodar durante los primeras semanas.
tareas de mantenimiento en tu web Comienzas muy motivado y activo y te das cuenta de que necesita más información y mantenimiento, te entregan un portal auto-administrable y comienzas personalmente o con tus equipo o tu trabajadores a crear contenido… y notas que crear contenido de calidad y el diseño junto con la difusion de tu producto o servicio, es difícil… pero crees en ello y sabes que merecerá la pena.
¿Por qué es necesario realizar tareas de mantenimiento en tu web?
Pero el tiempo pasa y to competencia avaanza y no lo estás consiguiendo, después del poco tiempo, empiezas a ver que alcanzar resultados y asegurar que tu marketing de contenidos ya no funciona o simplemente paso a la historia.
Empiezas a darte cuenta que necesitas a un profesional y de confianza para conseguir enlaces desde otros blogs, visitas, clicks, junto con las redes sociales.
Necesitas recibir visitantes, comentarios e incluso que usuarios rellenen tu formulario de contacto para preguntarte algo o pedirte ayuda.
El gran problema de Internet es la velocidad a la que evolucionan las modas. Tanto en diseño como tecnológicamente.
Pero también… ¿te has puesto a pensar en catástrofes? El sitio ya no funciona, se ha desaparecido, tiene errores en exploradores, en dispositivos móviles y te harías preguntas como…
¿Habrá sido tu servidor? ¿Habrá sido ese último plugin que instalaste? ¿Será que nos han hackeado? ¿Abrí un archivo con virus? ¿Quien más tiene acceso al cpanel?…
Con mucha más frecuencia de lo que se piensa, arreglamos webs caídas o hackeadas, corregimos problemas con plugins. Pero, sólo con un poco de mantenimiento preventivo estos problemas serían mucho menos serios y serían mucho más fáciles y rápidos de arreglar.
Que no te pase esto a ti ni a tu negocio o empresa tareas de mantenimiento en tu web.
En EVOGRAF creemos que el servicio más importante que podemos ofrecer es el mantenimiento de la página web. Un servicio que, por mínimo que sea, será provechoso para la imagen de tu marca tareas de mantenimiento en tu web.
mantenimiento web
Cada proyecto es diferente por lo que haremos un presupuesto personalizado donde plantearemos tus necesidades y, siguiendo tus directrices junto con las tendencias, así podremos mantener al día tu perfil en el mundo de la Internet y claro teniendo un sitio seguro con un buen tareas de mantenimiento en tu web.
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, etiqueta hreflang para el SEO, Google Analytics, Hacer una página web o blog, Hosting, Insertar Etiqueta hreflang Wordpress, Insertar Etiqueta hreflang Wordpress SEO, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sitemap, Tips de Marketing Digital para tu negocio, tips para enamorar a tus clientes, Web Hosting, Wordpress, Wordpress Sitemap
Tips para enamorar a tus clientes
Tips para enamorar a tus clientes
tips para enamorar a tus clientes
Te compartimos algunas estrategias de relaciones públicas para estar en la mente (y el corazón) del cliente y ganarte su confianza.
No es fácil llegar a un cliente y aun más difícil que se quede contigo.
Todo cliente cuenta y no podemos permitirnos perderlos…
Existen muchas causas de por qué los clientes deciden abandonar una marca o conocer a la competencia. Sin embargo, la principal causa es insatisfacción hacia un producto o servicio.
Para evitar esto, debes asegurarte que tus clientes sientan y perciban que los aprecias. Pero para conseguir que los consumidores see fijen, elijan y te amen, debes esforzarte todavía más y sobre todo destacar ante los demás, tu competencia…
Cuando inicias una relación con los clientes, es importante que haya comunicación y tomes en cuenta los pequeños detalles para poder ganarte su confianza para crea relaciones a largo plazo.
Algunos tips para enamorar a tus clientes
1.- No asumas tips para enamorar a tus clientes
No asumas que sabes exactamente lo que quieren tus clientes. Investiga y construye tu producto o servicio en base a las necesidades reales de tu público objetivo.
2.- Cumple con tus promesas
No dejes nunca de cumplir las promesas que les haces a tus clientes. Una sola decepción podría bastar para que desaparezcas de la lista de proveedores de tu cliente. Si surge alguna complicación, infórmalos de inmediato.
3.- Cuida los detalles tips para enamorar a tus clientes
Parece algo muy sencillo, pero muchas empresas no lo hacen. Una sencilla nota de agradecimiento podría provocar un impacto positivo hacia tu empresa.
4.- Mantente conectado tips para enamorar a tus clientes
Es recomendable que te comuniques con tu cliente al menos una vez al mes. Puedes recurrir a varios métodos, como un newsletter. Intenta añadir valor en tus comunicaciones y no te límites a reproducir mecanismos de ventas y servicios; ofrece algo más.
5.- Consiente a tus clientes más antiguos tips para enamorar a tus clientes
Muestra tu agradecimiento a tus clientes más leal es ofreciendo servicios personalizados, descuentos especiales, programas de lealtad, etc.
6.- Cuida tu imagen tips para enamorar a tus clientes
Cuida mucho tu imagen y reputación. Es importante inspirar el mayor profesionalismo posible. Es importante también cuidar tu imagen interna.
7.- Ofrece siempre algo nuevo tips para enamorar a tus clientes
Renueva tus productos y/o servicios. Ofrece novedades para que tus clientes tengan siempre un motivo para volver.
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, etiqueta hreflang para el SEO, Google Analytics, Hacer una página web o blog, Hosting, Insertar Etiqueta hreflang Wordpress, Insertar Etiqueta hreflang Wordpress SEO, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sin categoría, Sitemap, Tips de Marketing Digital para tu negocio, tips para enamorar a tus clientes, Web Hosting, Wordpress, Wordpress Sitemap
Insertar Etiqueta hreflang WordPress SEO
Insertar Etiqueta hreflang WordPress
Insertar Etiqueta hreflang WordPress SEO
El SEO internacional por decirlo así. Nos referimos a la alineación en los resultados de búsqueda de las distintas versiones de ideomas que hemos hecho de nuestro sitio para dirigirnos a la audiencia de determinados países.
Insertar Etiqueta hreflang WordPress SEO
Tienes un sitio web de distintas versiones con dominios .com.ar; .com.es; .com.br incluso .com.us? La etiqueta hreflang tiene un gran impacto en el orden en que Google puede estar entregando los resultados de las distintas versiones de tu sitio web. La implementación de los atributos hreflang en un sitio web realizado con WordPress puede ser un proceso complicado sin la utilización de un plugin específico y es por eso este post, donde te muestro cómo agregar las etiquetas hreflang en WordPress sin la utilización de plugins.
1. ¿Qué son los atributos hreflang?
En 2010 Google introdujo nuevos atributos SEO para sitios web multilingües: rel = “alternate” y hreflang = “x”. Desde entonces Google utiliza estos atributos en las páginas web multilingües para mostrar al usuario el idioma correcto en los resultados de la búsqueda.
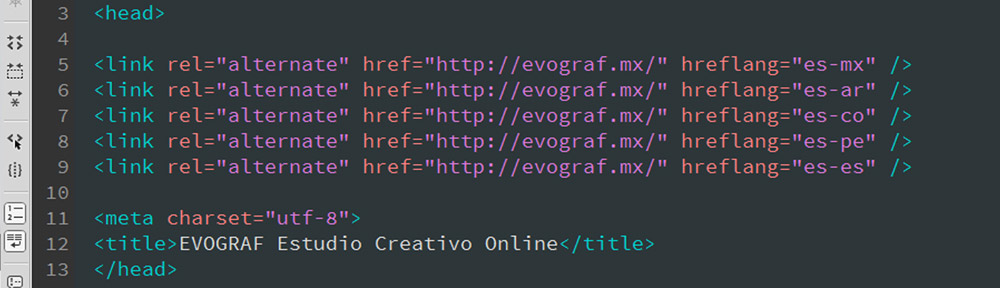
Ejemplo de atributos hreflang en en encabezado de la página web:
¿Cómo hacemos esto?
Google especifica a través de webmaster tools en este post, que se basa en el ISO 639-1 formato de idiomas y el ISO 3166-1 Alfa 2 sistema de códigos de dos letras para países de manera opcional.
Dicho esto, vamos a trabajar con el hreflang y vamos a utilizar estos códigos para precisar en nuestro código fuente el idioma y país hacia donde está dirigido nuestro sitio.
Por ejemplo:
A) Para diferentes url del mismo idioma
Si es para España:
<link rel=”alternate” hreflang=”en-es” href=”http://es.ejemplo.com”>
B) Para optimizar la estrategia de dominio de nivel superior
Si es para Perú:
<link rel=”alternate” hreflang=”pe” href=”http://www.ejemplo.com/pe/”/>
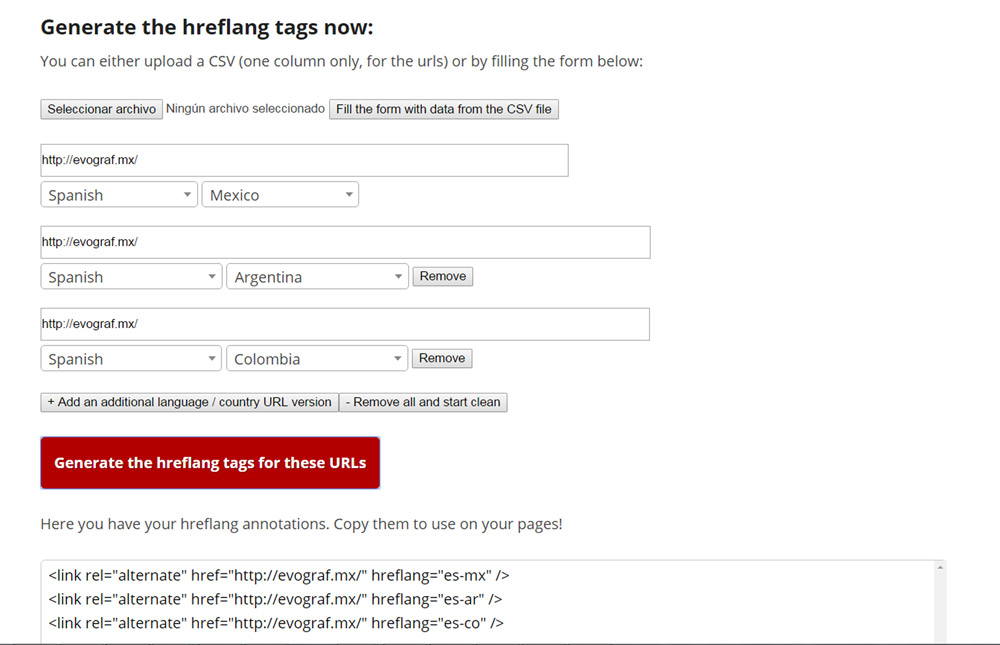
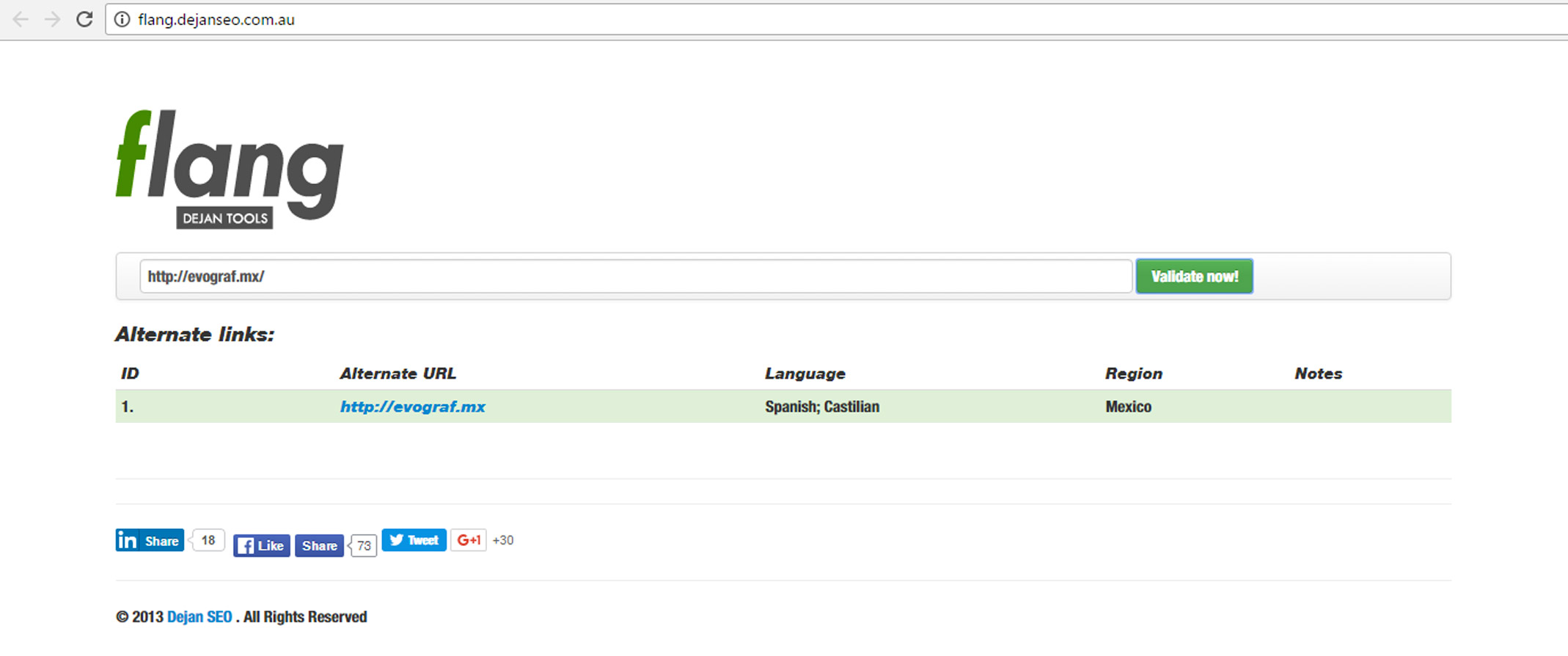
Sin embargo si estás empezando y aún te sientes seguro de que si lo haces bien o no generando esta línea de código hreflang, te recomiendo utilices esta herramienta que lo hace muy sencillo que solo tendrás que copiar y pegar.
Insertar Etiqueta hreflang WordPress SEO
¿Añadir las etiquetas hreflang en WordPress?
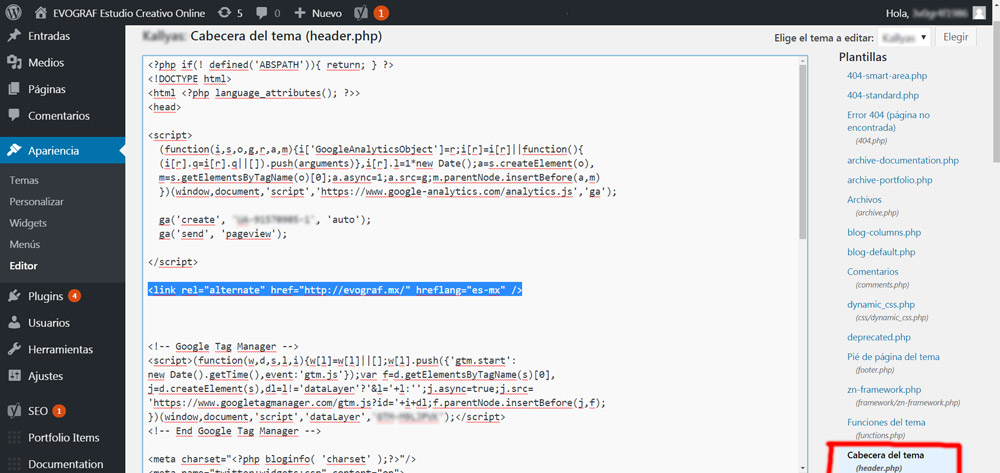
Si lo colocas en el header es lo mismo que colocarlo en cada entrada (la llamada al header.php se hace en cada single.php [es lo habitual]).
Una vez que configuras los valores de idioma y país, la herramienta convertirá esos valores en códigos con etiqueta hreflang que solo tendrás que añadir.
Claro, si usas solo 1 header por cada sitio. Si usas plantillas dinámicas, tendrías que colocar en cada header el code que corresponde.
Al finalizar y verificar accede en este sitio http://flang.dejanseo.com.au/ y listo.
Insertar Etiqueta hreflang WordPress SEO
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, etiqueta hreflang para el SEO, Google Analytics, Hacer una página web o blog, Hosting, Insertar Etiqueta hreflang Wordpress, Insertar Etiqueta hreflang Wordpress SEO, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sin categoría, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap
Posicionamiento SEO Guadalajara
Posicionamiento SEO Guadalajara
Posicionamiento SEO Guadalajara
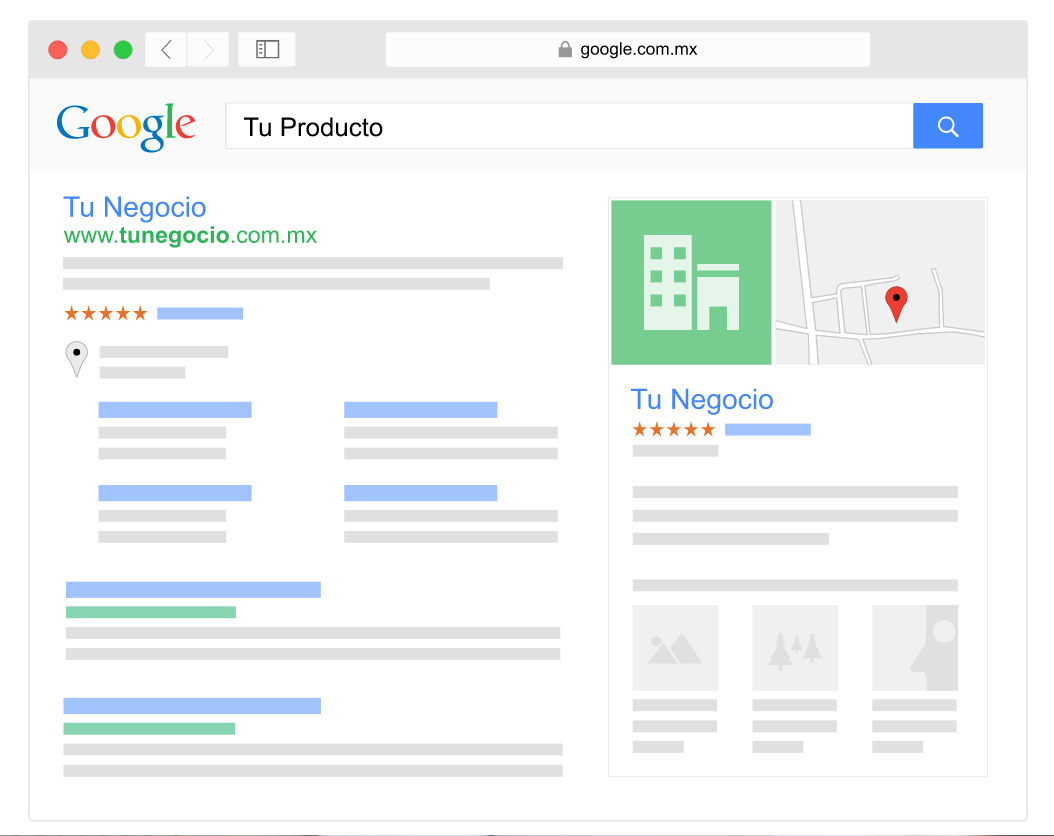
Posiciona tu Página Web en los primeros lugares en Google y otros Buscadores.
Todo mundo quiere vender más y darse a conocer al mundo, y uno de los medios que nos ayuda es aparecer en las primeras posiciones de Google y otros buscadores.
Google constantemente cambia las reglas para aparecer en los mejores lugares, porque está analiza lo que esta buscando los usuarios y que la información que encuentren sea relevante.
La reglas primordiales son:
- “Optimiza tu página web para tus clientes y Google te tomará en cuenta”.
- “No hagas nada raro, el SEO se basa en generar buen contenido para un blog y tener disciplina para compartirlo en Redes Sociales”.
- Muchas veces se cree que una estrategia SEO se hace 1 vez y no hay que darle mantenimiento.“Si tu competencia trabaja mejor que tú, nunca vas a aparecer en las primeras posiciones”
EVOGRAF Tiene la solución y brinda el Servicio de Posicionamiento SEO Guadalajara.
¿Cómo debe hacer uno para aparecer?
Posicionamiento SEO Guadalajara
Hay 2 cosas que puedes hacer:
1. On-Page SEO
Mejora tu página web, Google y otros buscadores tienen reglas de construcción web. Tu página web debe estar bien programada, estructurada y diseñada, contanto con la información adecuada y sobretodo redactada y es así es cómo Google la encuentra, con palabras claves que coincidan con la redacción de lo que están buscando el usuario o visitante, a demás debe cargar rápido, adaptarse a diferentes dispositivos como computadoras, laptops, tablets y celulares.
2. Link Juice
Mientras más referencias tengas, mejor vas a aparecer en Google y buscadores ¿Cómo es esto? Mientras más links haya de otras páginas hacia tu página (No importa que los visiten o no), aparecerás en mejores posiciones. Aquí es donde se vuelve indispensable la generación de contenido para blogs y Redes Sociales. Tú mismo puedes generar estas referencias.
¿Qué es SEO?
EVOGRAF Posicionamiento SEO Guadalajara: Por sus siglas en inglés es Search Engine Optimization u Optimización para Buscadores.
Es el posicionamiento en buscadores u optimización en los resultados de búsqueda son el proceso de mejorar la visibilidad de un sitio web de manera orgánica, es decir, los que no son pagados, Tomando acciones dentro de la web, apareciendo en las primeras posiciones de buscadores como Google, Yahoo y Bing.
¿Por qué es el SEO importante?
Posicionamiento SEO Guadalajara: La razón más importante por la que es necesario el SEO es porque hace más útil tu página web tanto para los usuarios como para los motores de búsqueda, aunque estos últimos cada día son más sofisticados, el SEO es necesario para ayudar a los motores de búsqueda a entender sobre qué trata cada página y si es o no útil para los usuarios.
instalar-google-analytics-en-wordpress
diseno-web-en-guadalajara
hacer-una-pagina-web-o-blog
acelerar-pagina-web
Posicionamiento SEO Guadalajara ¡Sea el primer lugar en Google! los usuarios buscan productos o servicios a través de los buscadores y su negocio debe estar al alcance de quienes lo necesitan, por medio del Posicionamiento SEO Guadalajara
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, Google Analytics, Hosting, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap
Hacer una página web o blog
Hacer una página web o blog
Hacer una página web o blog
Bien, hoy en día podemos construir webs de dos maneras. Por un lado, podemos hacer la web como siempre se ha hecho, con código, digamos desde cero, con códigos como puede ser .php, .html, .jQuery, y por otro lado tenemos lo que se llama CMS o gestor de contenidos que son plataformas que me van a facilitar el diseño y la codificación de la web mediante las cuales voy a poder sin tener que ser un súper experto, aunque si teniendo un poco de conocimiento previo, voy a poder diseñar mi web con resultado bastante profesional y además en un tiempo bastante menor del que antes se necesitaba para hacer una web.
¿Qué gestores de contenido son los más famosos en el mercado?
Bueno tenemos por ejemplo WordPress que es el gestor de contenidos en el cual yo soy experto y es uno de los mas o por no decir el más extendido actualmente. Aunque también hay otros como Joomla o Drupal, y otros que están más enfocados al mundo de la tienda online como son Magento o PrestaShop.
Ademas, con un gestor de contenidos puedo habilitar diferentes usuarios que van a poder ser los editores de esa página web, con lo cual ya no nos estamos sumiendo a un solo diseñador o un solo experto que va a ser el que va a tocar la web con lo que yo agarre de incomodidad, falta de flexibilidad. Ahora cualquier usuario habilitado en un gestor de contenidos puede editar la pagina web.
WordPress es el gestor de contenidos más extendido actualmente y tiene sobre todo algunas características que le hacen superior o al menos la opción favorita respecto a las otras que hemos comentado, como son su facilidad de uso, los diseños, la enorme cantidad de plantillas que tenemos disponibles, tanto gratuitas por una parte como plantillas Premium o de pago en páginas como ThemeForest y por otro lado también la seguridad. Una plataforma muy segura y en esto además destaca de otras como Joomla que se ha quedado un poquito atrás en cuanto a la seguridad. También tenemos los plugins. Los plugins nos van a servir para añadir funcionalidades a nuestra página, que no vienen por defecto digamos en nuestro tema o plantilla que hayamos comprado o que nos hayamos descargado, estos plugins pueden hacer cualquier tipo de cosa, hay una biblioteca mundial de plugins súper grande, gratuita además que me va a servir para buscar el que yo necesite y añadir esta funcionalidad a mi web o puedo ir también a la página de CodeCanyon, de Envato. Todas éstas y voy a poder comprar un plugin específico para algo que yo necesite.
Otra de las enormes ventajas que tienen los gestores de contenidos que estamos comentando son los plugins. ¿Qué son los plugins? Pues son pequeñas aplicaciones que te van a servir para añadir funcionalidades extra a mis páginas web, que no traía en la plantilla básica. ¿Cuáles son estos plugins o componentes que nosotros instalamos más en las páginas que hacemos? En primer lugar no podemos olvidar el SEO, los plugins que sirven para facilitarme las tareas del SEO con estos plugins o componentes voy a poder gestionar de un modo más sencillo todas las acciones que tengo que hacer para el posicionamiento orgánico en buscadores de mi página.
¿Opción para hacer nuestra web de manera gratuita?
Podríamos hacer páginas de forma gratuita, por ejemplo con la plataforma wordpress.com que hay que diferenciar de wordpress.org. wordpress.com es el mismo WordPress quién te ofrece el hosting de tu pagina por lo tanto no vas a tener que pagar el hosting y ni siquiera vas a tener que pagar el dominio puesto que esto añaden la palabra wordpress.com final del nombre de tu dominio. Las desventajas de esto son por ejemplo que no vas a poder usar plugins, no vas a poder añadir funcionalidades a tu página, como podrías hacer con wordpress.org pero si podrías sin salirte de wordpress.com añadir o pagar algunas funcionalidades extras como un nombre de dominio personalizado o incluso plantillas de pago más avanzadas. Otras opciones que tenemos además de wordpress.com van a ser blogger la clásica plataforma blogger dónde vamos a poder hacer nuestro blog sin coste. Otro tipo de plataformas como son Wiks que me permiten hacer una página de bandera muy sencilla, eso sí con ciertas limitaciones en cuanto a diseño usabilidad y SEO digamos que van hacer páginas muy, muy básicas.
¿Porque comprar un dominio propio?
Hacer una página web o blog Y Disponer de un nombre de dominio propio para la web que queremos promocionar es de suma utilidad, ya que dará a nuestros clientes y/o prospectos una mejor impresion. Comprar por lo menos tu nombre de dominio para que sea un dominio profesional y no tenga añadida la extensión wordpress.com o .wix o etc extension y también es recomendable que compres una plantilla, ya que tendras mas libertad de añadir más funcionalidades y sea más bonita y sea más potente que éstas básicas que te ofrece WordPress Sirve para Hacer una página web o blog.
¿Cuales son los presupuestos de las páginas web?
En cuanto a presupuestos, si tenemos en cuenta únicamente el diseño podemos partir de un precio básico aproximado de unos $3,000 pesos para una página hecha en WordPress o unos $5.000 pesos aproximados para una página hecha en Joomla o Drupal. Aparte, si yo quiero una página personalizada donde yo tenga un código personalizado, donde yo incluso pueda crear un gestor de contenidos hecho a medida para el cliente, aquí ya estaríamos hablando de un precio que sería encareciendo hasta rondar incluso en los $15.000 pesos con aplicaciones específicas y funcionamiento más exclusivo para la página del cliente.
Es importante decir que para todo buen desarrollo se necesita la imagen corporativa, fotografías, imagenes, textos informativos y comunicación constante con el cliente para satisfacer sus necesidades visuales y esto también se presupuesta aparte. También los contenidos se presupuestan aparte, no es lo mismo una página web que se entrega sin contenidos, a otra que se entrega que va a llevar todos los contenidos de una página, las entradas, en fin todo lo que es el contenido de la página web. Otro elemento a tener en cuenta son las landing pages, estas páginas comerciales son las páginas donde voy a colocar los productos y servicios esenciales que quiero vender por lo tanto son páginas de una importancia esencial en mi web. Entonces estas páginas va a tener que tener una optimización muy buena, una usabilidad muy buena para que generen conversiones. Así que estas páginas voy a tener que pagarlas aparte.
¿Cual es el objetivos en nuestras páginas web?
Hacer una página web o blog
Internet ha supuesto una revolución a la forma de entender el mundo y, en especial, a la forma de entender empresas y negocios. Tienes que tener una buena presencia, y destacar de la competencia, tienes que estar transmitiendo quién eres o que vendes y hacerlo bien, no vale una página cualquiera porque hoy en día cualquiera puede tener una página en un día, precisamente con esto que comentamos que con los gestores de contenido cualquier usuario o empresa podría tener una página muy básica y por lo tanto no nos estaríamos diferenciando.
A través de Internet, el cliente valora muchos factores: el contenido, el tiempo entre actualizaciones, la presencia en redes sociales, los comentarios de otros clientes, el tiempo de carga del sitio, las ofertas, la estética, es por ello que si quisiéramos diferenciarnos, tendríamos que apostar por una buena web profesional y por unos buenos servicios de contenidos, diseño, etcétera. Sin olvidar el SEO claro.
hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog.
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, Google Analytics, Hacer una página web o blog, Hosting, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap
Acelerar pagina web
Acelerar pagina web
Acelerar pagina web
5-maneras-de-acelerar-tu-página-web-1-Web-Hosting-Consejos-EVOGRAF
Vivimos en un mundo “rápido“, que todo cambia deprisa y no tenemos tiempo ni de parar a mirar. Con las páginas web y blogs pasa lo mismo, buscamos la información y la queremos buena y deprisa. Es por esto por lo que la velocidad de carga de tu página web se está convirtiendo en un deber más de toda web que quieras posicionar en las primeras posiciones de cualquier motor de búsqueda.
No hay duda de ello – la velocidad es importante sitio web ahora más que nunca!
A medida que la velocidad media de conexión a Internet aumentan en todo el mundo, los usuarios de Internet son cada vez menos y menos tolerante con los tiempos de carga lentos. Al mismo tiempo, Google ha declarado inequívocamente que prefiere recompensar a los sitios rápidos con posiciones más altas en los resultados de búsqueda naturales.
https://evograf.mx/noticias-de-diseno-web-y-diseno-grafico/
https://evograf.mx/noticias-de-diseno-web-y-diseno-grafico/Para aprovechar estos beneficios duales, lo necesario para que la velocidad del sitio en una prioridad en su sitio. Cualquiera de los siguientes siete consejos le ayudará a empezar en este importante paso.
7 maneras de acelerar tu pagina Web Probar su velocidad de carga del servidor EVOGRAF
WordPress Hosting recomendado Acelerar pagina web
Consejo # 1 – Tamaño de las imágenes antes de subirlas
Si se utiliza un sistema de gestión de contenidos (CMS) como WordPress o Joomla , te habrás dado cuenta de que se puede subir imágenes a tamaño completo y luego ajustar su tamaño de visualización dentro de back-end de su sitio web.
Sin embargo, al hacerlo navegadores web fuerzas para ejecutar varios comandos – tirando hacia arriba de las imágenes iniciales y luego re-dimensionar sobre la marcha – que puede ralentizar su sitio.
Para evitar que esto ocurra, utilice un programa de edición de imágenes para ajustar las imágenes al tamaño correcto antes de añadirlos a su sitio.
La mayoría de nosotros tendrá acceso a una herramienta tan simple como vista previa (en Mac), o incluso la pintura de Microsoft (en Windows). Con estos programas todo lo que tiene que hacer es abrir la imagen y cambiar el tamaño en su editor de elección.
5 maneras de acelerar tu pagina Web
Una vez que haya hecho esto usted puede tomar su edición de imagen al siguiente nivel con una herramienta de compresión. Incluso después de la modificación del tamaño de cada imagen el tamaño total del archivo podría ser bastante grande y esto se ralentizará la velocidad de carga de su sitio.
Una de las mejores herramientas disponibles es una herramienta en línea llamada TinyPNG . Todo lo que tiene que hacer es pulsar el enlace, cargar la imagen redimensionada y esta herramienta se reducirá el tamaño del archivo sin reducir la resolución.
compresión de imágenes TinyPNG Acelerar pagina web
Entonces, todo lo que tiene que hacer es descargar la imagen y subirlo a su sitio.
Con esta herramienta sus imágenes se verá exactamente lo mismo y se carga mucho más rápido.
Consejo # 2 – Eliminar plugins innecesarios PARA Acelerar pagina web
El gran número de plugins y scripts que están libremente disponibles en la actualidad hace que sea tentador para los propietarios de sitios web para añadir más de lo que realmente necesitan. Tenga en cuenta, cada plugin que agrega requiere recursos para funcionar – y más recursos significa un sitio más lento. maneras de acelerar tu pagina Web
Antes de añadir nuevos plugins a su sitio, se pregunta si la funcionalidad que adquiera la pena el trade-off en la velocidad del sitio, o si el contenido del plugin podría ser codificado en el tema de su sitio en su lugar.
Si nota que su sitio está funcionando lentamente, o si cree que podría estar funcionando mucho más eficaz, realice un plugin repaso.
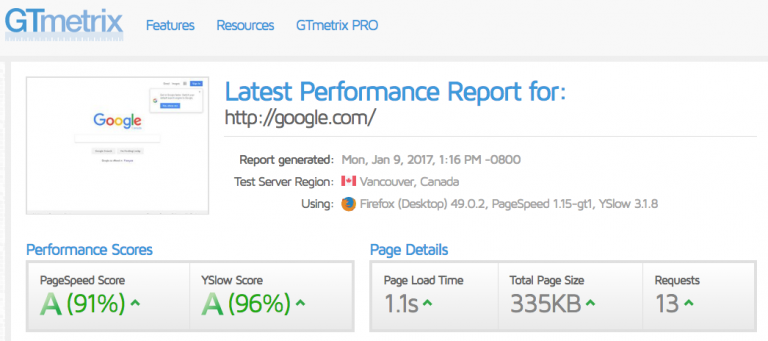
Esto implica que deshabilitar todos los plugins en su sitio, uno por uno. Después de deshabilitar un plugin, ejecutar su sitio a través de una herramienta como GT Metrix . Esto le mostrará la velocidad de su sitio web.
Google Page Speed
Si encuentra que la velocidad de su sitio aumenta en gran medida después de desactivar un plugin, entonces usted ha encontrado el culpable. Si usted requiere absolutamente que la funcionalidad del complemento específico para su sitio funcione, entonces experimentar hasta encontrar otro plugin que no afecta a la velocidad de su sitio.
Además, la eliminación de los plugins pueden prevenir conflictos de plugin que surgen cuando usted tiene demasiados plugins activos a la vez. El más plugins tiene su sitio activo en un momento dado, entonces es más probable su código puede entrar en conflicto y hacer que no funcione correctamente.
Consejo # 3 – Asegúrese de que las secuencias de comandos del sitio estén actualizados
Dependiendo de la CMS o plataforma de comercio electrónico utiliza su sitio, puede que tenga que comprobar regularmente para determinar si las nuevas versiones de los scripts de su sitio están disponibles.
Si lo están, actualizar su sitio tan pronto como sea posible (asegurándose de que usted tiene un archivo de copia de seguridad actual en su lugar primero). desarrolladores de letra gratis siempre están trabajando en la mejora de su código para futuras versiones, sobre todo cuando se trata de la velocidad del sitio. Actualización de los scripts para las últimas versiones podría recorrer un largo camino hacia la eliminación de los obstáculos que impiden codificados su sitio cargue rápidamente.
Ahora, sin olvidarse de registro de entrada y actualizar su sitio web puede ser difícil. Después de todo, usted tiene tantas cosas en su plato ya maneras de acelerar tu pagina Web
Acelerar pagina web
Por suerte para que esto no es algo que tienes que hacer sobre una base diaria. A menudo, una vez al mes es suficiente para hacer una simple carrera a pesar de su sitio e instalar las actualizaciones que podrían estar disponibles.
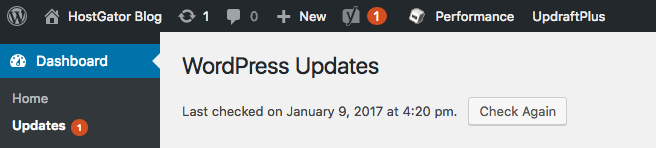
Si su sitio se ejecuta en WordPress, a continuación, encontrará estos cambios dentro de la Actualización de la ficha de su panel de WordPress. Con un solo clic y su sitio será instalar las últimas actualizaciones de software. No hay necesidad de ninguna otra cosa en su final.
Las actualizaciones de WordPress
Establecer un evento recurrente en su calendario y reservar una hora cada mes. Por lo general, que va a tomar mucho menos tiempo que esto, pero es importante para construir el hábito de asegurar siempre su sitio y plugins están ejecutando la última versión.
Además, tener todos los de su software al día le ayudará a remendar los agujeros que podrían conducir a su sitio de ser hackeado .
Consejo # 4 – Hacer uso de CDN
Las redes de distribución de contenidos , o CDN, son amplias redes de servidores que están alojados en todo el mundo. Por lo general, si usted no está usando un CDN, sus usuarios tendrán que acceder al servidor de su proveedor de alojamiento web en su ubicación central.
Esto puede conducir a velocidades lentas sitio, especialmente si sus visitantes se encuentran muy alejados de la ubicación central de su servidor. Además, si usted está usando un único servidor, hay una posibilidad de que podría sobrecargarse y provocar su sitio se bloquee.
CDN de resolver ambos problemas al permitir que los usuarios acceden a una versión en caché de su sitio de la red de acogida que está más cerca de ellos. Mejor aún, si uno de sus ubicaciones de servidor está sobrecargado, a continuación, se les puede cambiar a una nueva ubicación del servidor.
¿El resultado? los tiempos de carga más rápidos que harán que sus clientes y los motores de búsqueda feliz.
Para empezar, mira en los servicios ofrecidos por CDN SiteLock TrueSpeed , MaxCDN , o Cloudflare .

Acelerar pagina web
Consejo # 5 – Habilitar la caché del navegador
el almacenamiento en caché del navegador es una tecnología que permite que el navegador de un visitante del sitio Web para almacenar copias de las páginas individuales de su sitio de modo que, cuando el visitante regrese en el futuro, el contenido se puede invocarse desde la caché en lugar de volver a cargar la página entera. Esto ahorra la cantidad de recursos utilizados para mostrar sus páginas, lo que resulta en tiempos de carga más rápidos globales para su visitante.
La forma más fácil de activar la caché del navegador es con un plugin de WordPress como W3 Total Cache . Para instalar este plugin en su sitio de WordPress, siga los siguientes pasos:
Navegue hasta el tablero de su sitio, entonces Plugins > Agregar nuevo , y la búsqueda de W3 Total Cache. Haga clic en Instalar , a continuación, Activar .
Una vez que se activa el plugin, navegado a la nueva Rendimiento pestaña en la parte superior o izquierda. Aquí es donde podrás controlar todas las funciones del plugin.Rendimiento panel de WordPress W3 Total Cache
Hay un montón de características que puede activar o desactivar con este plugin. Si desea configurar completamente este plugin, a continuación, echa un vistazo a este post por WPMU DEV .
Como alternativa, hable con su desarrollador web sobre la manera de integrar el almacenamiento en caché del navegador en su script del lado del servidor.
Consejo # 6 – Encienda la compresión Gzip
compresión gzip es una tecnología que minimiza el tamaño de las respuestas HTTP basadas en el navegador – a veces hasta en un 70%. Si eso no tiene sentido, no se preocupe.
Cuento largo, usando la compresión Gzip puede acelerar los tiempos de carga de su sitio de manera significativa.
Hay tres formas de encender la compresión Gzip en su sitio. Usted puede:
1. Agregue el código siguiente al archivo .htaccess de su sitio:
# Compresa texto, HTML, JavaScript, CSS, XML:
AddOutputFilterByType texto DESINFLE / plain
AddOutputFilterByType texto DESINFLE / html
AddOutputFilterByType DESINFLAR text / xml
texto AddOutputFilterByType DESINFLE / css
aplicación AddOutputFilterByType DESINFLE / xml
AddOutputFilterByType aplicación DESINFLE / xhtml + xml
AddOutputFilterByType DESINFLE application / rss + xml
aplicación DESINFLE AddOutputFilterByType / javascript
aplicación AddOutputFilterByType DESINFLE / x-javascript
# O, comprimir ciertos tipos de archivos por extensión:
SetOutputFilter DESINFLE
2. Agregue el código siguiente a la parte superior de la página HTML o PHP: Acelerar pagina web
<? Php if (substr_count ($ _ SERVER [ ‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start ( «ob_gzhandler»); ob_start más (); ?>
3. Instalar un plugin de compresión Gzip como el W3 Total Cache herramienta para WordPress (sólo tener en cuenta lo que dijimos anteriormente sobre la instalación de plugins innecesarios demasiados!).

acelerar pagina Web
EVOGRAF Website Builder Acelerar pagina web
Acelerar pagina web Consejo # 7 – Mantener los archivos CSS en la parte superior de la página y el código Javascript en la parte inferior
Por último, mantener el código de su sitio limpio y ordenado mediante la adición de archivos CSS para la parte superior de su página y el código JavaScript fragmentos de la parte inferior cuando se trabaja con páginas HTML primas.
Adición de los archivos CSS de la parte superior de la página prohíbe el procesamiento progresivo, el ahorro de recursos que los navegadores web de otro modo utilizar para cargar y volver a dibujar los elementos de sus páginas. Adición de Javascript para la parte inferior evita que sus páginas de espera en la ejecución de código completo antes de la carga – que conduce a una experiencia de navegación más rápido para sus visitantes.
Aunque estos son sólo unas pocas de las diferentes técnicas que se pueden utilizar para acelerar su sitio, son algunos de los más fáciles de implementar. Esta lista es un gran lugar para empezar si usted nota que su sitio de desaceleración.
Habiendo dicho todo lo anterior, a veces un sitio lento es simplemente causada por alojamiento inadecuado. Con EVOGRAF, su sitio se sirve de la tecnología estándar de la industria y respaldada por el soporte técnico galardonado 24/7/365 a través de correo electrónico, teléfono y LiveChat. Ahora es más fácil de transferir y estaremos encantados de ayudarle en cada paso del camino.

maneras-de-acelerar-su-pagina-Web-Hosting
Acelerar pagina web
- Published in Branding, Diseño grafico, Hosting, Instalación web, Publicidad, Web Hosting, Wordpress
Instalar Google Analytics en WordPress
Instalar Google Analytics en WordPress
Si tienes una página o blog de WordPress y quieres monitorizar el tráfico y las estadísticas de tu sitio, seguro que te has preguntado: ¿Cómo puedo instalar Google Analytics en mi página web? ¿Dónde inserto el código? ¿Hay plugins de WordPress para Google Analytics?
Con el tiempo, he detectado que estas son algunas de las preguntas más frecuentes que hacen los usuario de nuestra web EVOGRAF, y por eso voy a ofrecerte una solución.
En este post te voy a explicar cómo instalar Google Analytics en tu página web o blog de dos modos diferentes, uno sencillo y otro un poco más avanzado:
El soporte de Google Analytics en WordPress.com está disponible como una característica del plan de negocios WordPress.com . Visita Ajustes → Analytics debajo de mis sitios para activar Google Analytics.
WordPress.com ha incorporado estadísticas de seguimiento con los informes que ofrecen rápida, vistas en un solo vistazo del tráfico en su sitio. Nuevos mensajes, gustos y comentarios se muestran junto con la actividad del visitante, así que es más fácil de hacer sentido de los números.

Instalar Google Analytics en WordPress
Google Analytics incluye características avanzadas para complementar las estadísticas de WordPress.com. informes de redireccionamiento ayudarle a seguir el camino de los visitantes llevan a través de su sitio, y la conversión de objetivos le permite medir cómo los visitantes completa tareas específicas (tales como una página de producto o formulario de contacto). Si ya utiliza Google Analytics con otros proyectos, podrás ver todos tus estadísticas en un solo lugar.

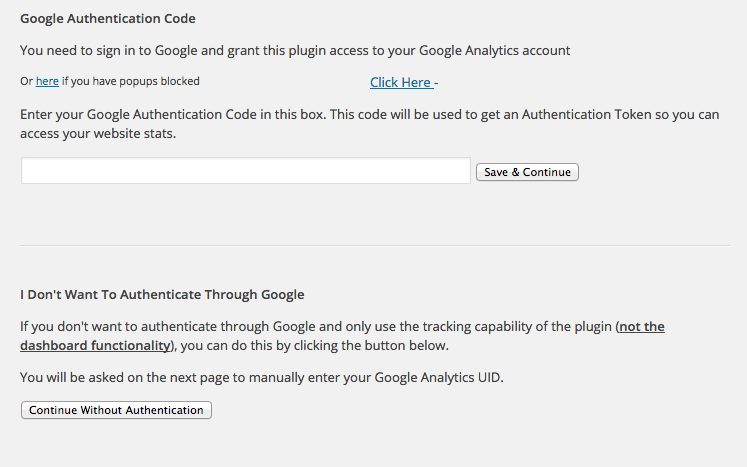
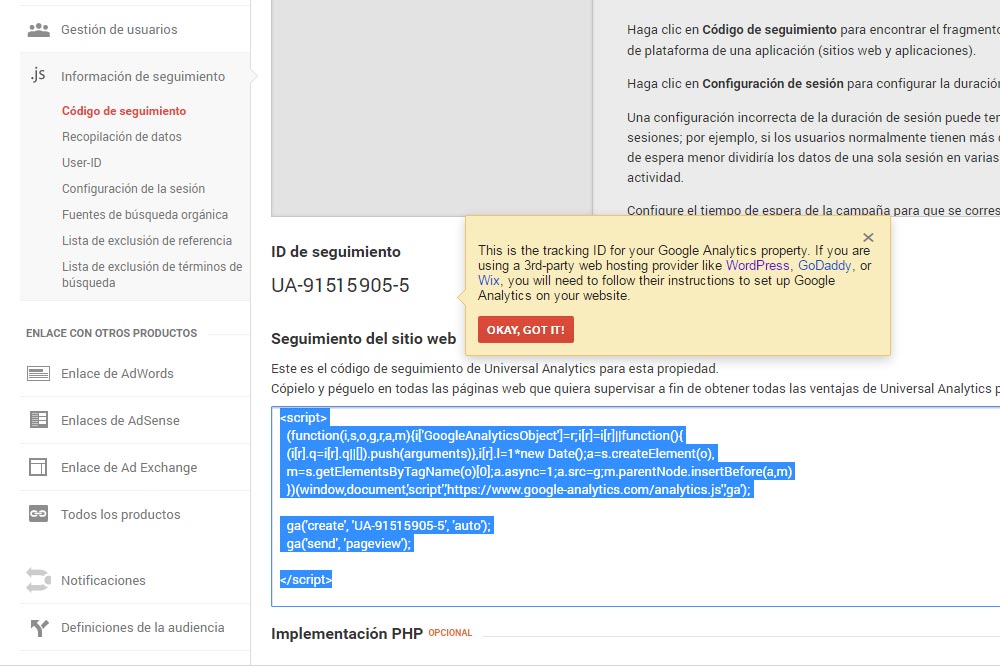
Modo 1 o modo sencillo.
Con plugins de WordPress para Google Analytics.
Existen plugins para Instalar Google Analytics en WordPress en tu sitio de un modo rápido y sencillo, sin necesidad de saber código HTML. Sólo necesitas tener una cuenta en Google Analytics para tu página web o blog, y tener a mano el código UA que nos da la herramienta. En la mayor parte de los casos, basta con introducir este código y ya lo tienes.
Ventajas: Es rápido de configurar y no necesitas ser un experto. Simplemente, introduces el código UA o sincronizas tu página web con tu cuenta de Google Analytics.
Desventajas: Estás usando un plugin para algo que podrías hacer mediante código HTML. Siempre que puedas hacerlo de otro modo, evita instalar un plugin, ya que de esta manera optimizas los tiempos de carga de tu página web y el espacio en tu servidor, además de evitar posibles incompatibilidades entre plugins cuando tienes muchos instalados. tu página web para el posicionamiento SEO. Si quieres medir y optimizar el rendimiento de los plugins instalados en tu sitio, te recomiendo el plugin P3 (Plugin Performance Profiler).
Google Analyticator


Modo 2 Intermedio.
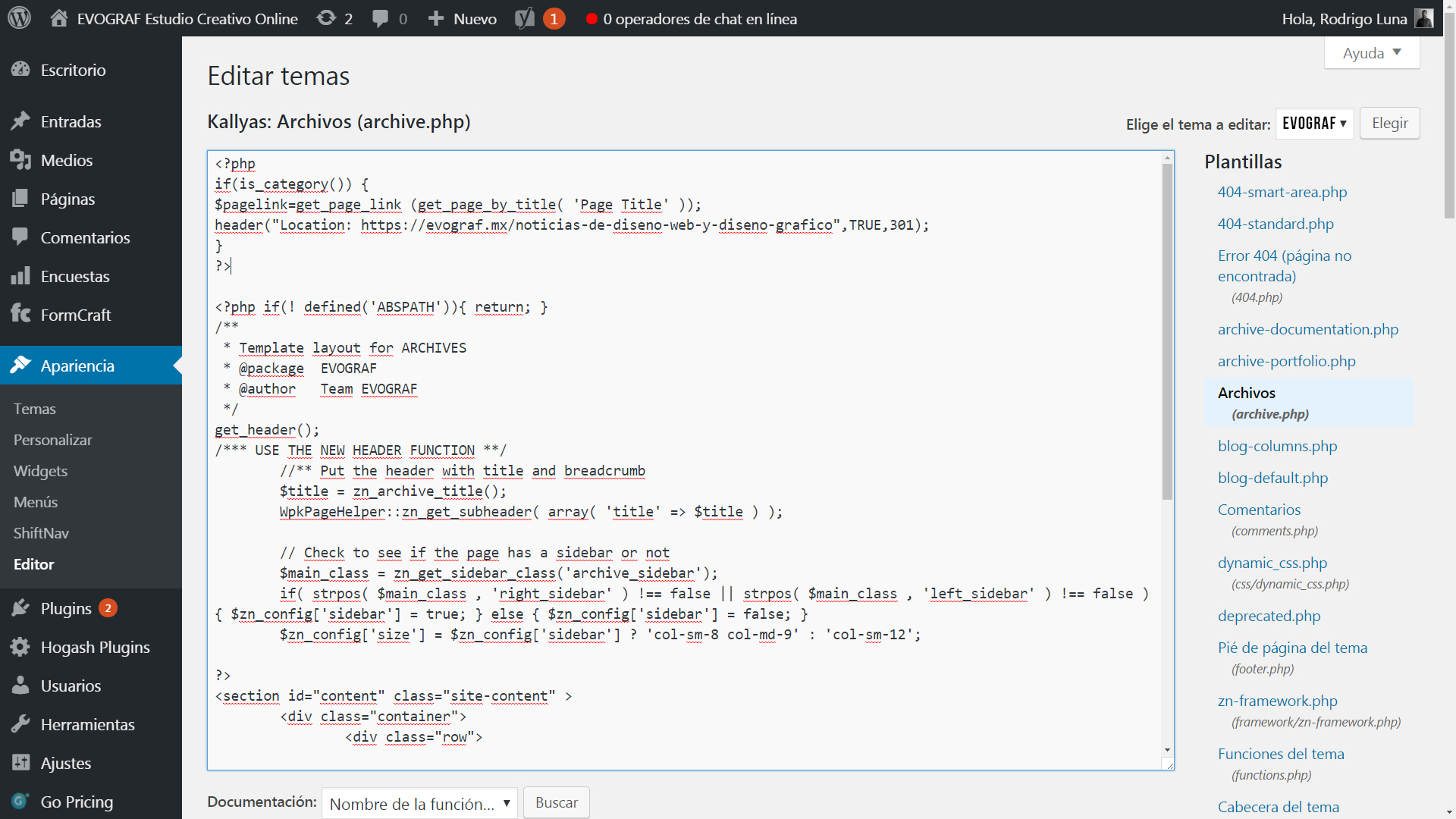
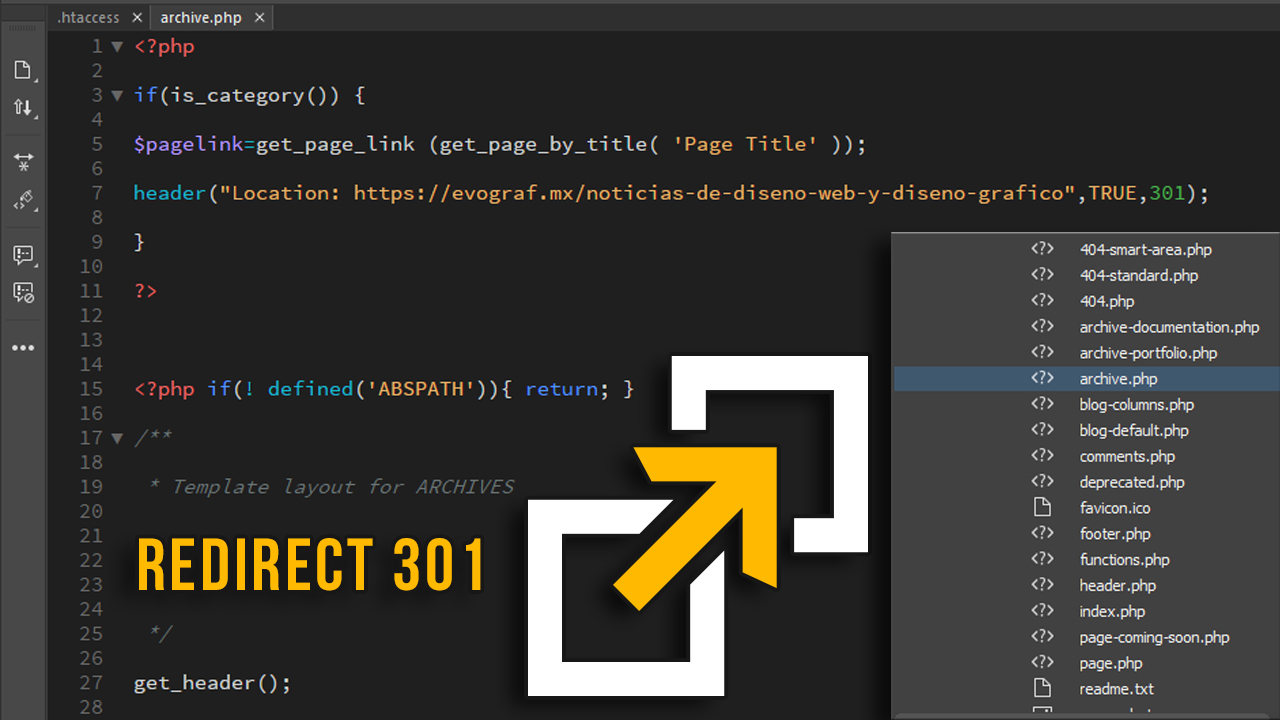
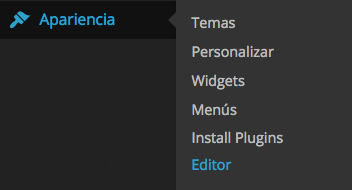
Accediendo a la zona de archivos de WordPress
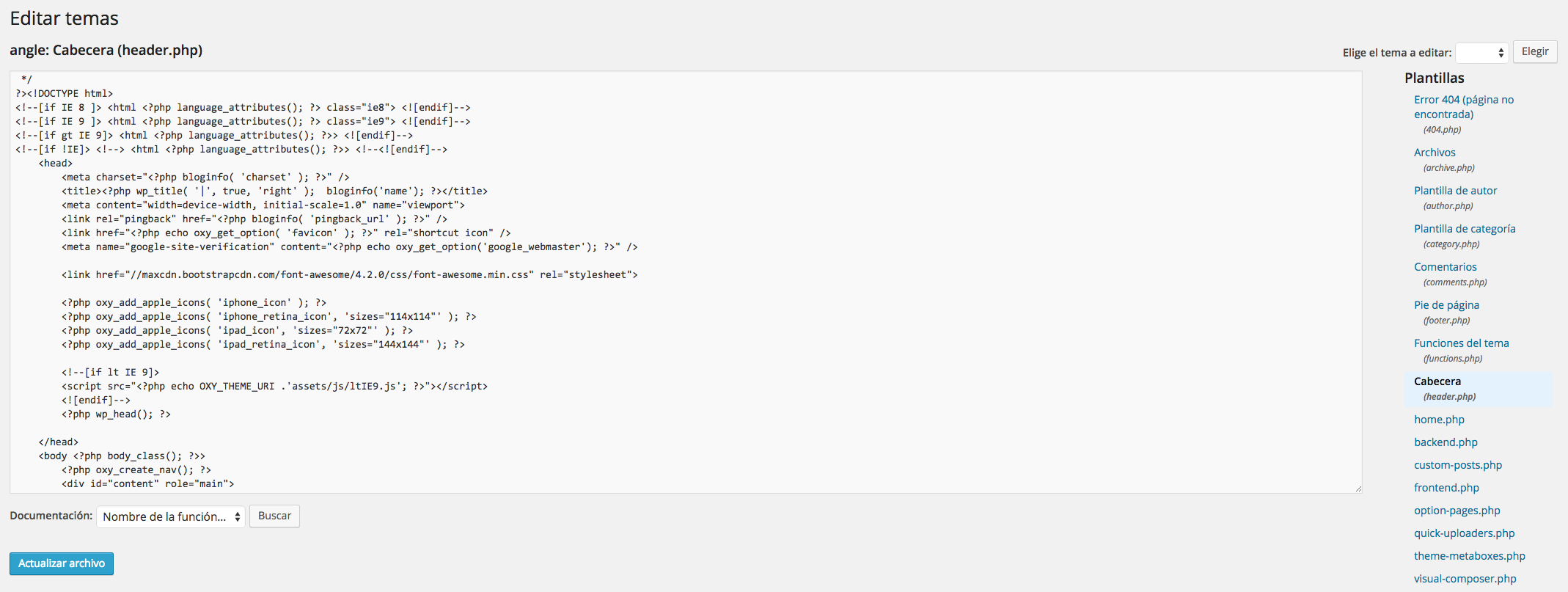
Para acceder a la zona donde puedes editar tus archivos debes ir a Apariencia > Editor en tu menú principal del Dashboard de WordPress.
2. Localiza el archivo header.php
En la parte derecha de esta sección tienes un listado con todos los archivos que puedes editar en tu tema o plantilla. Busca el archivo header.php y haz click para que se despliegue todo el código en la zona central.
3. Localiza las etiquetas <head> y </head> e introduce el código
Busca dentro del código las etiquetas <head> y </head> y en cualquier lugar entre ambas etiquetas pulsa enter para abrir un renglón nuevo. A continuación pega el código que te ha proporcionado Google Analytics para la instalación manual de la funcionalidad de rastreo de tu página web o blog. Una vez que has pegado el código, haz click en el botón Actualizar archivo que se encuentra en la parte inferior izquierda. Ahora ya tienes funcionando el rastreo de Google Analytics para tu sitio.
- Published in Branding, Diseño grafico, Google Analytics, Hosting, Instalación web, Publicidad, Web Hosting, Wordpress
Crear un sitemap en WordPress
Crear un sitemap en WordPress
¿Te estás preguntando cómo crear un Sitemap en WordPress y para qué sirve?
Antiguamente algunos sitios web tenían su sitemap como lista con páginas donde podíamos ver en una sola página una lista con todas las páginas del sitio en formato HTML.
El fin de ésta página era mostrar un panorama general al visitante de la web, pero hoy en día existen sitemaps en formato XML que realmente ayudan a que el contenido de tu sitio puedan ser indexado en los buscadores.
El hecho de tener un sitemap nos lleva hablar el mismo idioma de los buscadores y hacer que estos nos encuentren con mayor facilidad.
¿Que es un sitemap en formato XML?
Un sitemap no es más que una lista de páginas de un sitio web que es accesible para cualquier usuario.
Cuando hablamos de un sitemap en formato XML es una forma de decirle a los buscadores todas las páginas que existen en nuestra web y son las que queremos los buscadores tengan en cuenta para sus búsquedas.
Además es capaz de decirle la fecha de última actualización de cada página y cuales son los links más importantes sobre otros.
En simples palabras si pensamos nuestro sitio como una casa podemos decir que es un plano de nuestra construcción donde tenemos la ubicación de parte y le hacemos más fácil el trabajo a Google para que nos encuentre.
¿Por qué necesitamos tener un Sitemap en XML?
Para optimizar el SEO y ser más fácil de encontrar para los buscadores es muy importante tener un “Sitemap”.
Puedes llegar a tener alguna página que no está indexada por los buscadores y un sitemap es una forma de mostrarles a los buscadores y que la puedan indexar correctamente.
Otra función importante cuando tienes un blog que recién comienza y cuando tienes pocos o ningún enlace hacia tus entradas, esto hace que sea difícil para los buscadores encontrarte. Con un sitemap vas a facilitar este trabajo ya que estarán todas las entradas.
¿Cómo crear un Sitemap en WordPress?
Una forma muy fácil de crear un sitemap en WordPres es instalando el plugin Yoast WordPress SEO.
Una vez que instalamos el plugin que además de ayudarnos a optimizar nuestros post en WordPress, tenemos la opción para crear nuestro Sitemap XML.
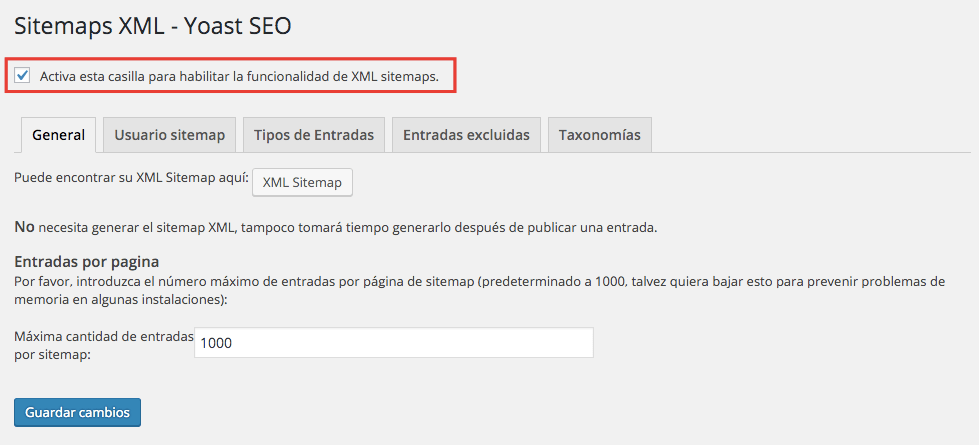
Ya con el plugin instalado escogemos la opción Sitemaps XML.
Luego nos va a aparecer una pantalla como la que sigue y activamos la funcionalidad de XML sitemaps y guardamos los cambios.
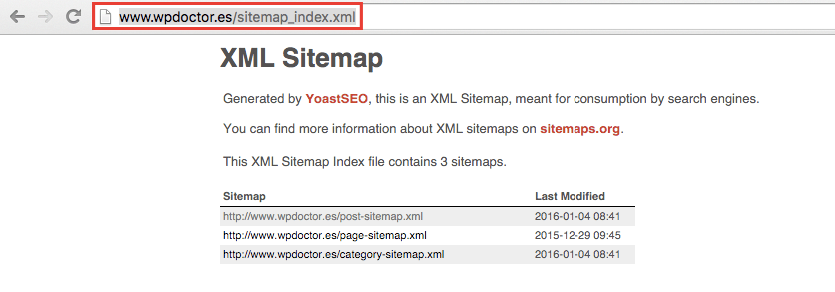
Una vez guardados los cambios podemos acceder a nuestro Sitemap en WordPress.
Por defecto se crea con la siguiente dirección por ejemplo para este sitio es: https://www.wpdoctor.es/sitemap_index.xml
¿Cómo avisarle a Google que tenemos creado un Sitemap en WordPress?
Haz visto lo sencillo que es crear un sitemap en WordPress con plugin Yoast SEO. Pero antes de eso debemos avisarle a Google que donde encontrarlo y que lo valide, de lo contrario todo lo que habremos hecho no sirva de mucho.
Ahora el siguiente paso es validarlo usando Google Webmaster Tools. Este va a decirnos cuántas páginas tenemos en nuestro sitio y si tenemos algún error.
En primer lugar si no tenemos registrado nuestro sitio en Google Webmaster Tools debemos hacerlo y lo podemos hacer fácilmente con el mismo plugin de Yoast SEO.
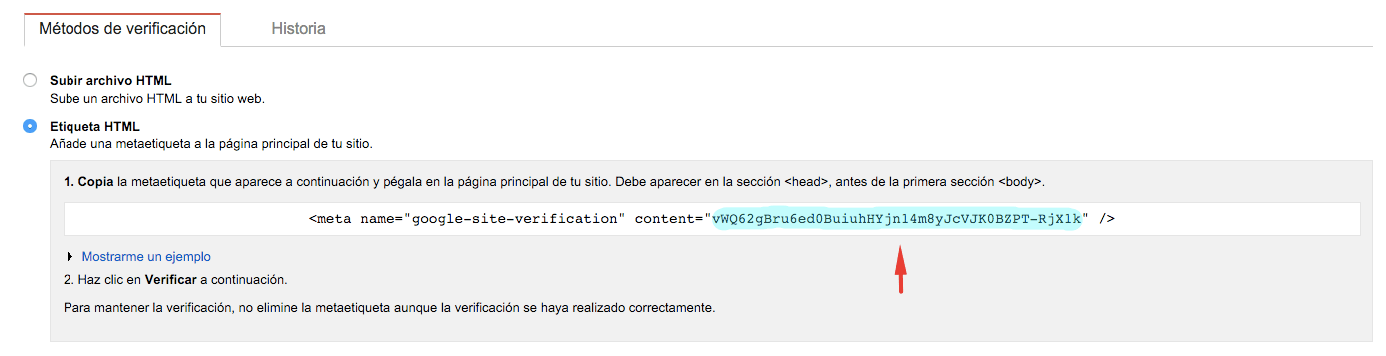
Paso 1
En Google Webmaster Tools elegimos el método de verificación de Etiqueta HTML y copiamos el código que está marcado en azul.
Paso 2
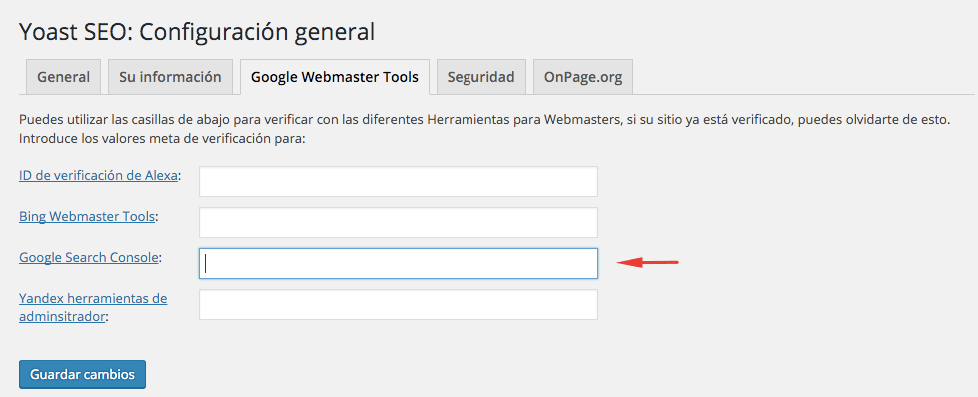
Vamos al plugin de Yoast SEO en Configuración General > Google Webmaster Tools y pegamos el código en Google Search Console.
Guardamos los cambios y después volvemos a la página verificación del paso 1 dónde vamos a verificar la etiqueta html.
Paso 3
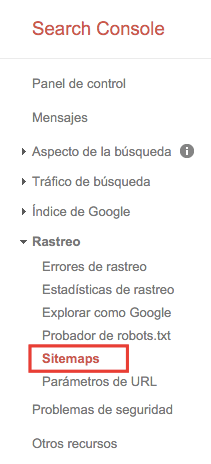
Ya con nuestro sitio registrado vamos a Panel de Control > Rastreo y se desplegará una serie de opciones donde elegimos Sitemaps.
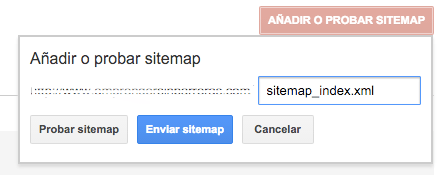
En este paso vamos a añadir o probar sitemap y nos pedirá ingresar la URL que en este caso es: sitemap_index.xml
Ingresada la URL podemos probar primero el sitemap para verificar que no tenga errores. Paso siguiente hacemos el mismo paso, pero elegimos enviar sitemap.
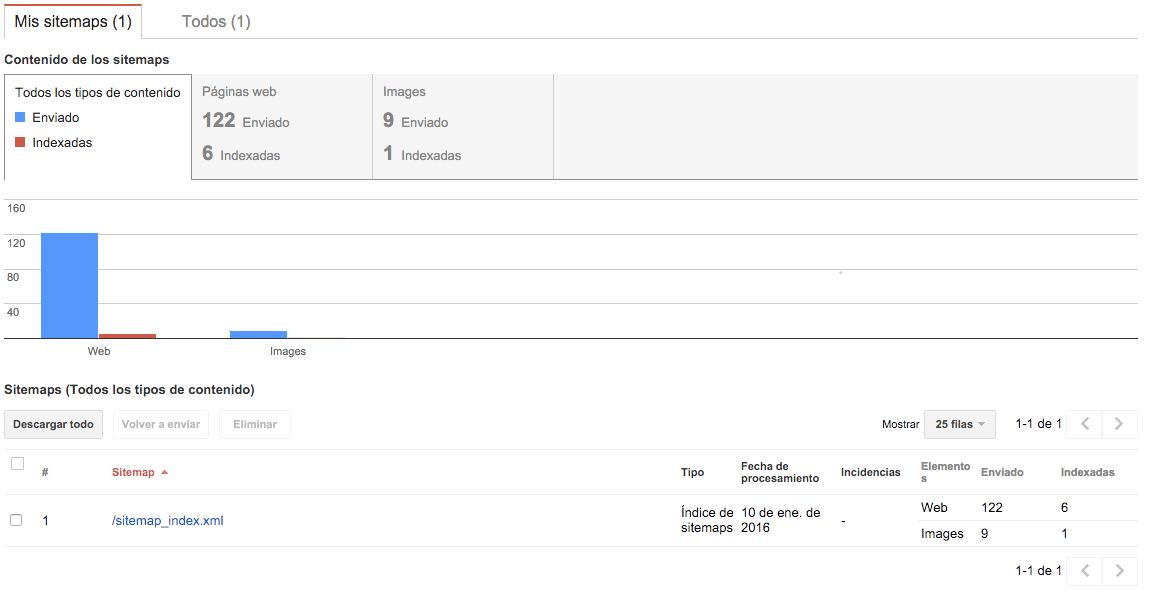
Una vez que hayamos enviado el sitemap, nos aparecerá un panel con la cantidad de páginas enviadas e indexada del sitemap en cuestión.
Si hemos seguido estos pasos tendremos creado el Sitemap en WordPress.
Éste se actualizará automáticamente con el mismo plugin y no tendremos que preocuparnos en ese sentido.
Secretos para lograr un branding de éxito
Secretos para lograr un branding de éxito
La innovación sin duda siempre será el pilar del diseño, pues de nada sirve copiar a lo que hace el rival, una idea que han entendido perfectamente en la agencia multidisciplinaria GHB y que ha revelado sus secretos sobre branding.
Los creativos de la agencia establecidas en Londres compartieron algunos de sus secretos para crear el branding de una marca y la columna vertebral de su pensamiento es ser pionero en el diseño.”No nos gusta hacer lo mismo dos veces, ese es nuestro problema”, dijo Mark Bonne, cofundador de GBH y presidente de D&AD.

Secretos para lograr un branding de éxito
1. La frescura surge cuando se empieza desde cero.
Partir de cero es lo mejor que se puede hacer para crear algo diferente, aunque consideran que es poco eficiente, pero es mejor.
2. Todo comienza con una idea simple
La agencia GBH se opne a la complejidad, es por ello que su reto es tener una idea simple. “Se trata de mantener esa historia condensada, y no dejar que se convierta en demasiado complejo”.
3. El sonido es esencial
La lluvia de ideas es el sonido esencial de la agencia para crear entre todos una idea de éxito, aunque aseguran que les lleva varios días de encierro
4. Todo proyecto es el mejor
Nunca se debe desdeñar un trabajo, siempre dar lo mejor de sí. Bonner dice que “No hay ni un sólo proyecto que no consideraríamos que vaya por premios… Nos educaron para pensar cualquier proyecto podría ser un buen proyecto.”
5. Compromiso
La negativa a renunciar a la calidad es parte del ADN de GBH, por ello “para nosotros, cada problema es individual, y las soluciones deben ser completamente diferentes unas de otras.”
6. Colaboración es crucial
Una parte fundamental del proceso de branding es la colaboración con los clientes, pues ellos pueden guiar aún más en lo que se busca.
7. Elija sus clientes cuidadosamente
Eso si, tampoco se trata de trabajar con cualquiera. GBH dice que sus clientes no tienen ningún temor real de límites. “Nos gusta trabajar con gente inteligente e creativa que crea que tenemos retos interesantes.”
EVOGRAF Secretos para lograr un branding de éxito
Secretos para lograr un branding de éxito
Secretos para lograr un branding de éxito EVOGRAF
Secretos para lograr un branding de éxito
- Published in Branding, Diseño grafico, Hosting, Instalación web, Publicidad, Sin categoría, Web Hosting, Wordpress
como instalar wordpress desde cpanel
como instalar wordpress desde cpanel – EVOGRAF
Como todo software o aplicación, para poder utilizarlo, siempre es necesario comenzar con su instalación.
WordPress se puede instalar de forma manual y automática gracias a diferentes aplicaciones disponibles en los servicios de hosting que incluyen cPanel.
El proceso manual es más largo e implica habilidades un poco técnicas. Sin embargo, gracias a diferentes servicios de instalación de plataformas, cualquier usuario sin conocimiento técnico puede instalar WordPress en cualquier dominio en cuestión de pocos minutos.
como instalar wordpress desde cpanel – EVOGRAF
¿Como instalar wordpress en cpanel manualmente?
Como todo software o aplicación, para poder utilizarlo, siempre es necesario comenzar con su instalación como instalar wordpress desde cpanel – EVOGRAF.
WordPress se puede instalar de forma manual y automática gracias a diferentes aplicaciones disponibles en los servicios de hosting que incluyen cPanel.
El proceso manual es más largo e implica habilidades un poco técnicas. Sin embargo, gracias a diferentes servicios de instalación de plataformas, cualquier usuario sin conocimiento técnico puede instalar WordPress en cualquier dominio en cuestión de pocos minutos.
¿Como instalar wordpress en cpanel manualmente?
Siempre es una buena idea aprender a instalar WordPress de esta forma, por ejemplo, si haces uso de un alojamiento que no te ofrece scripts de instalación de WordPress. Tiene sus beneficios realizar la instalación de WordPress manualmente, la mayoría de expertos dicen que la instalación manual es mucho más segura y confiable que instalar WordPress usando scripts automatizados de instalación.
como instalar wordpress desde cpanel
– EVOGRAF como instalar wordpress desde cpanel – EVOGRAF Necesitarás tener un par de cosas a mano antes de comenzar con el proceso de instalación:
Software de WordPress: Descarga la última versión de WordPress desde la página oficial de descargas.
Acceso FTP de tu cuenta de alojamiento.
Acceso a tu cPanel para crear las bases de datos y base de datos de usuario y contraseña.
Así que suponiendo que tienes todo listo y que has descargado WordPress también, empezamos.
Accede a tu Panel de Hosting (cPanel). Ve a Archivos, Administrador de Archivos.
Selecciona la carpeta public_html y ve al icono superior Cargar.
Selecciona el archivo wordpress_ES.zip y súbelo al Hosting a la carpeta /public_html.
Selecciona el archivo subido wordpress-4.4.1-es_ES.zip y clic en el icono superior Extraer.
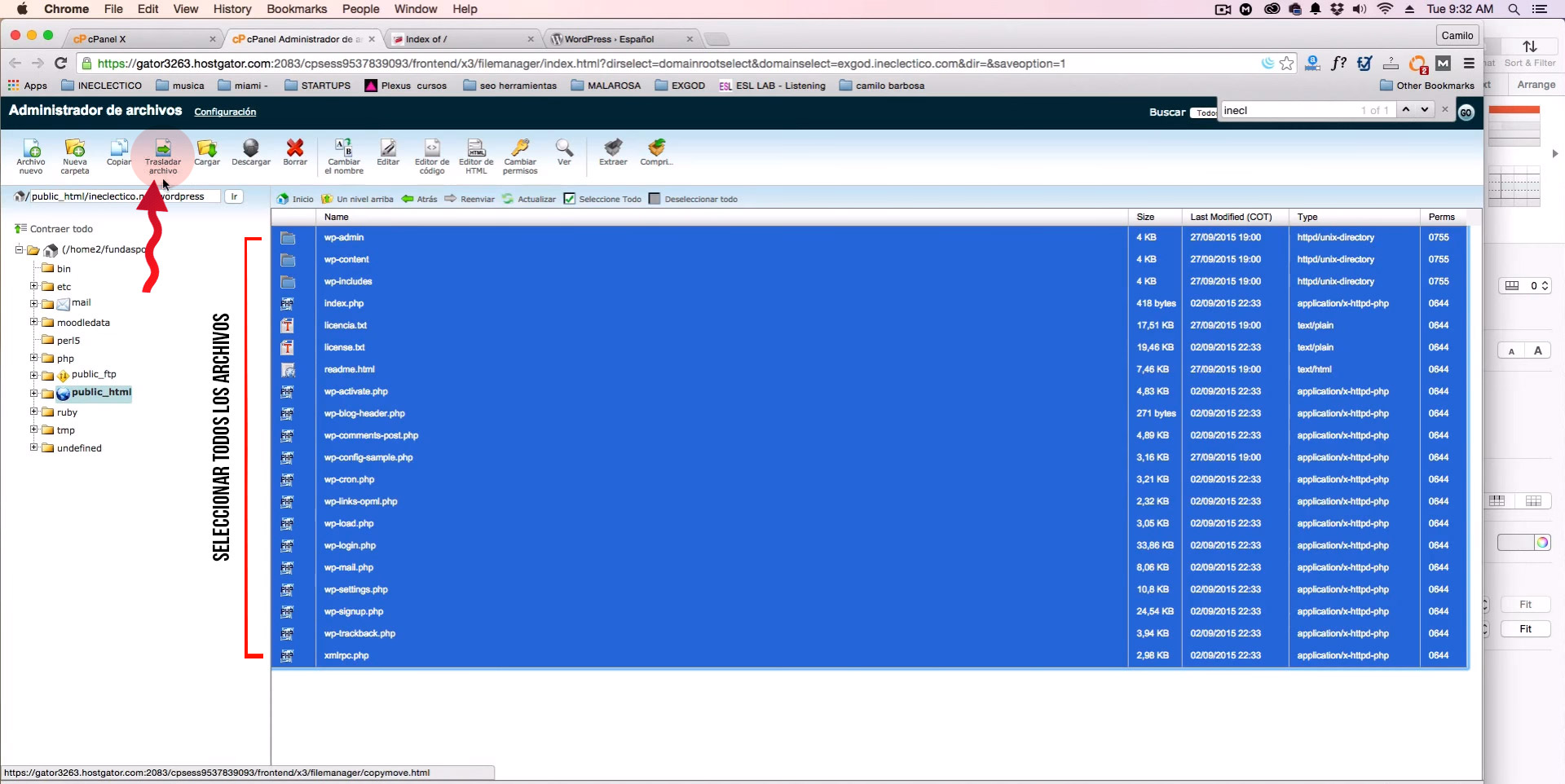
A Continuación da click en el boton actualizar para visualizar la carpeta wordpress y ábrela con doble click.
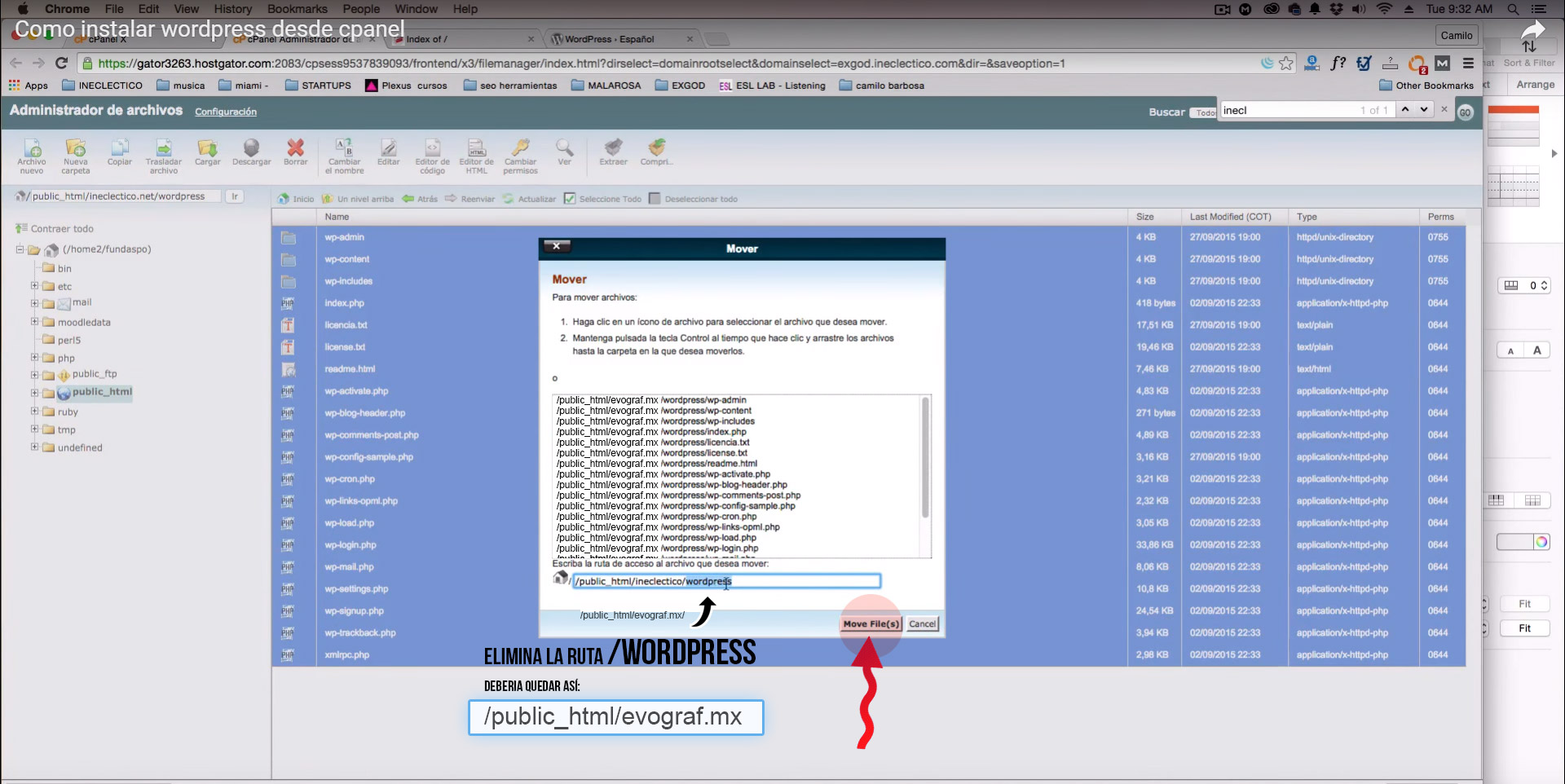
Selecciona todos los archivos y en la parte superior da click en Trasladar Archivo.
Borramos la palabra /wordpress para que nos deje todos los archivos dentro de la carpeta raiz.
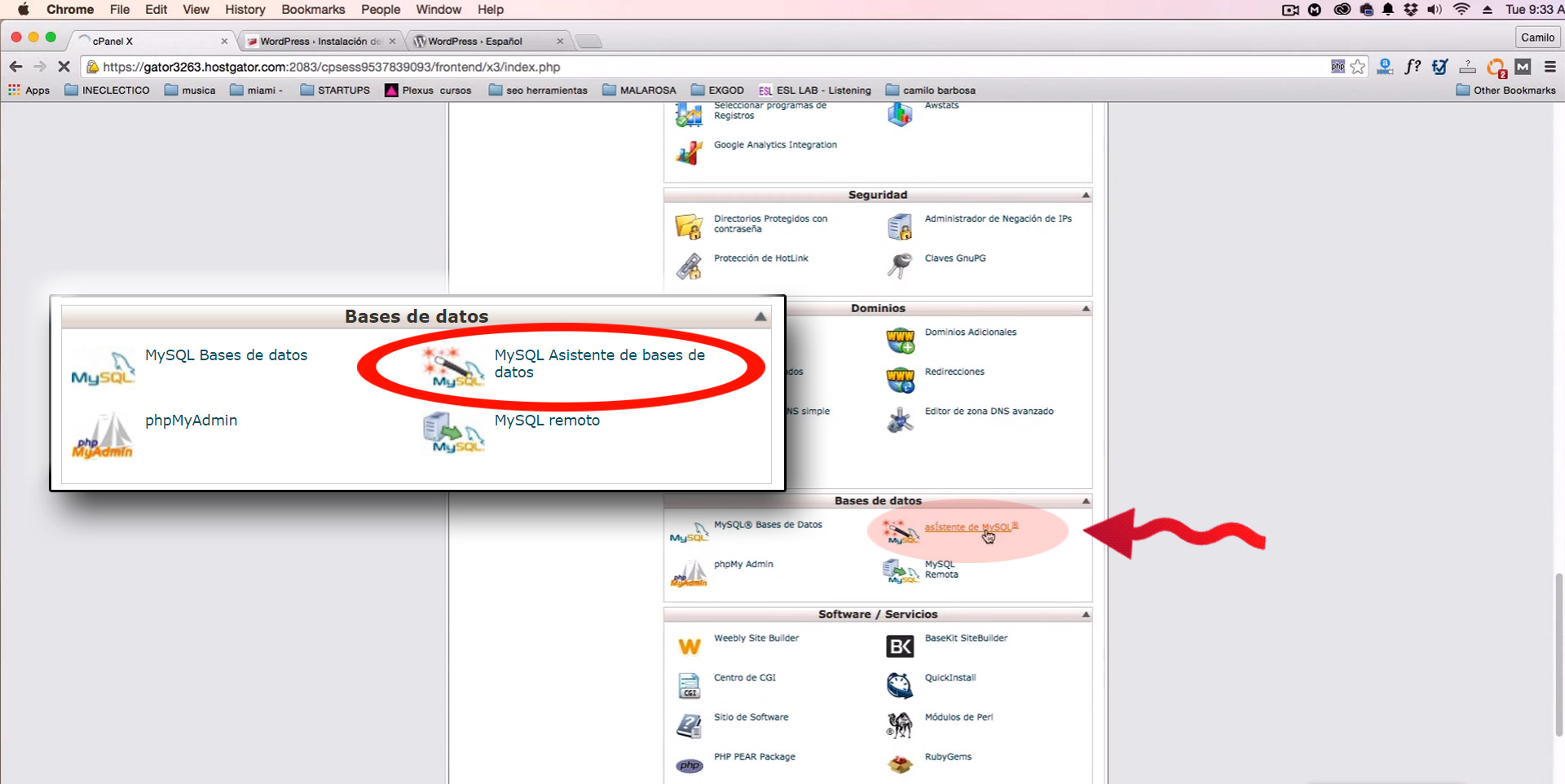
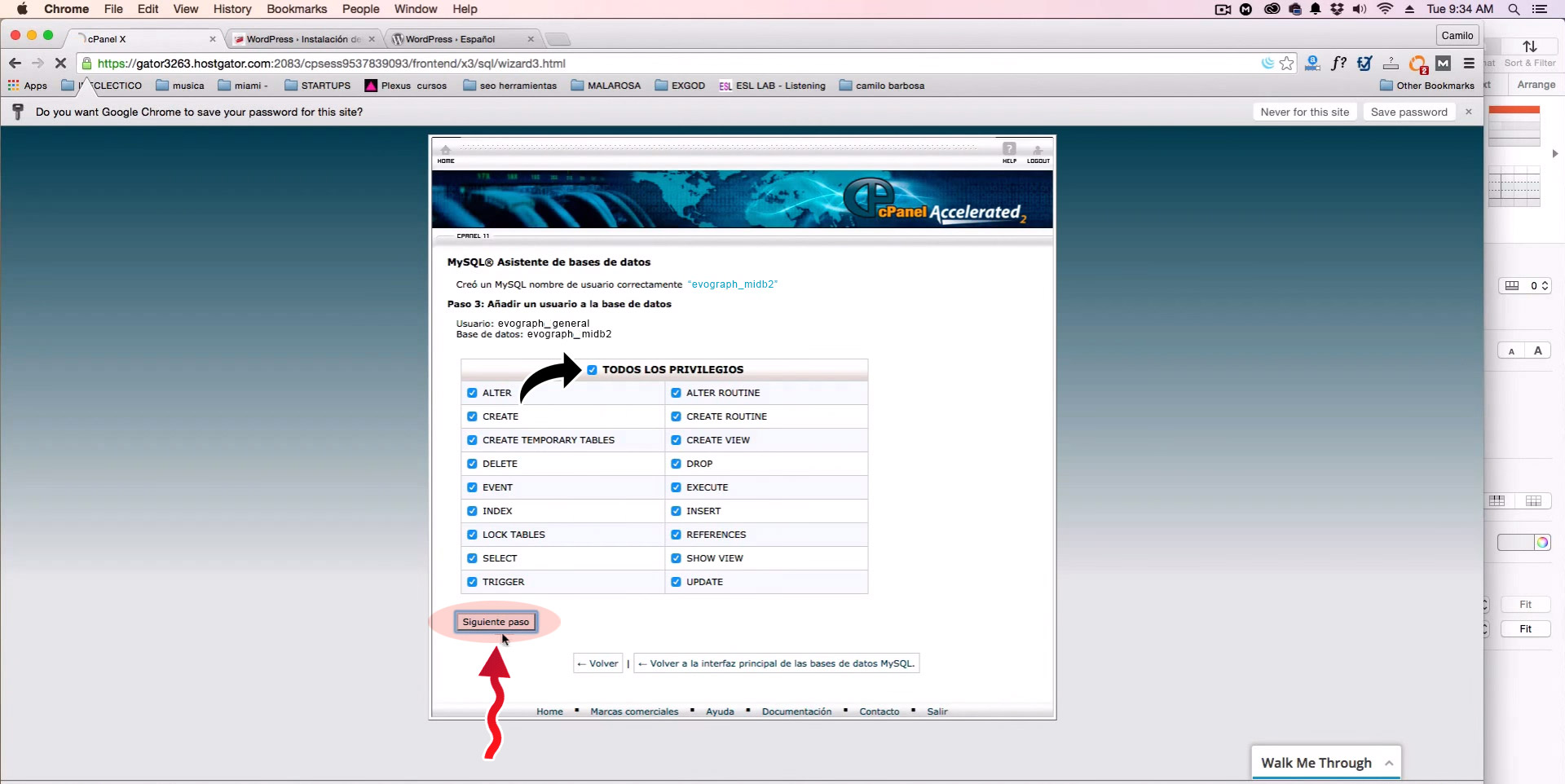
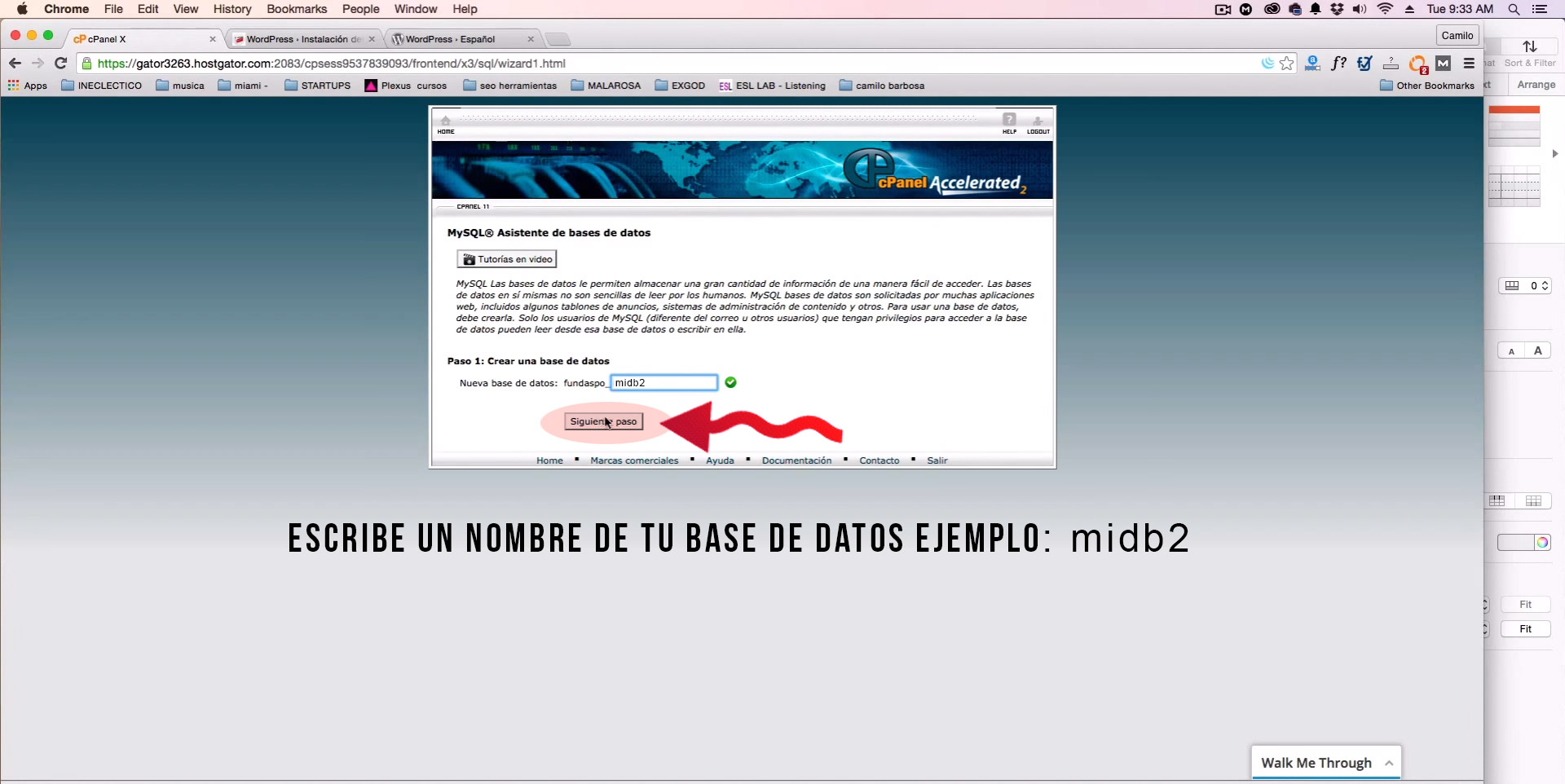
Regresamos al CPANEL y nos dirigimos a la seccion de Base de Datos y damos click en MySQL asistente de base de datos.
Creamos un nombre para la base de datos.
Creamos un nombre para la base de datos.
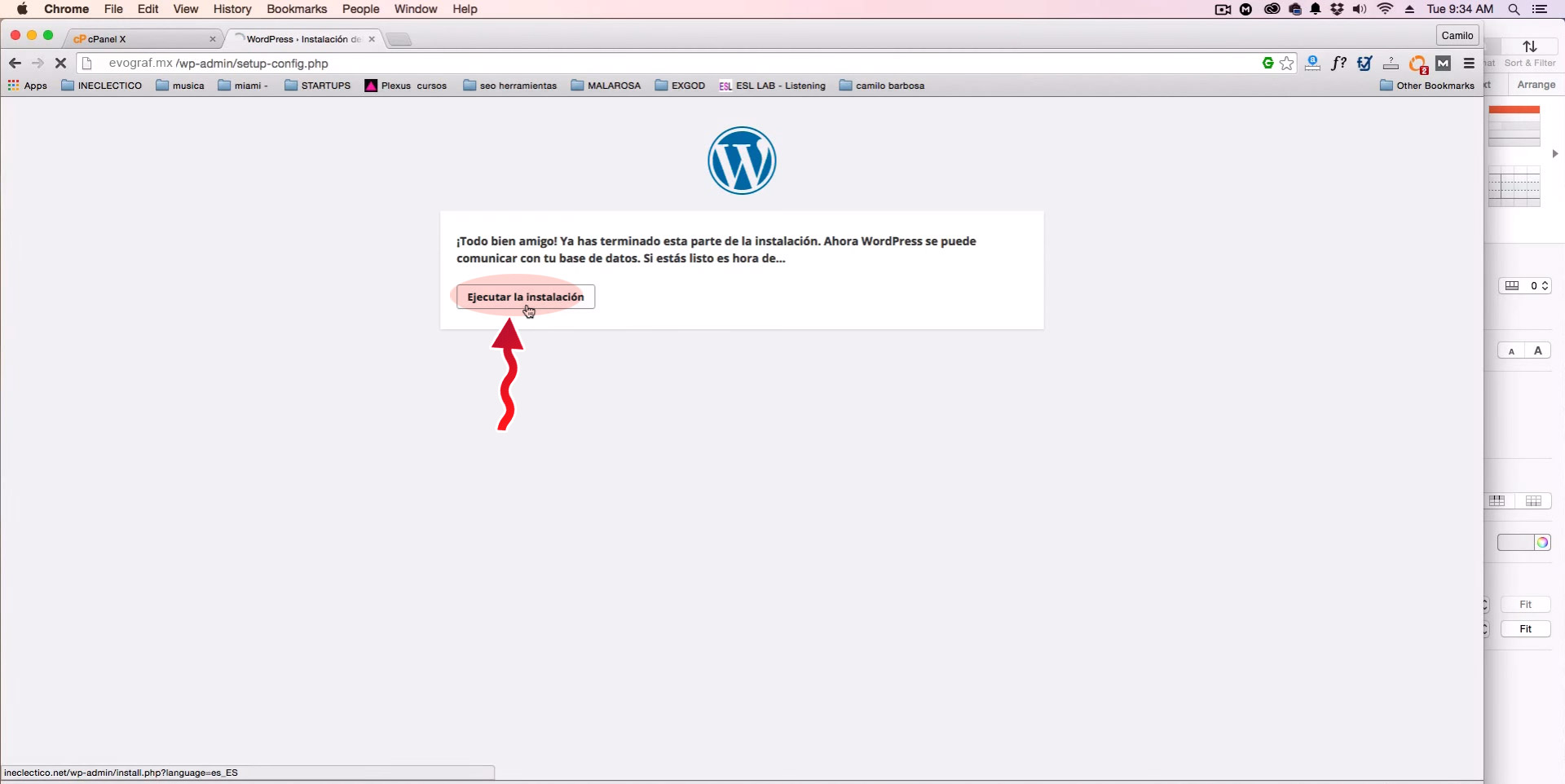
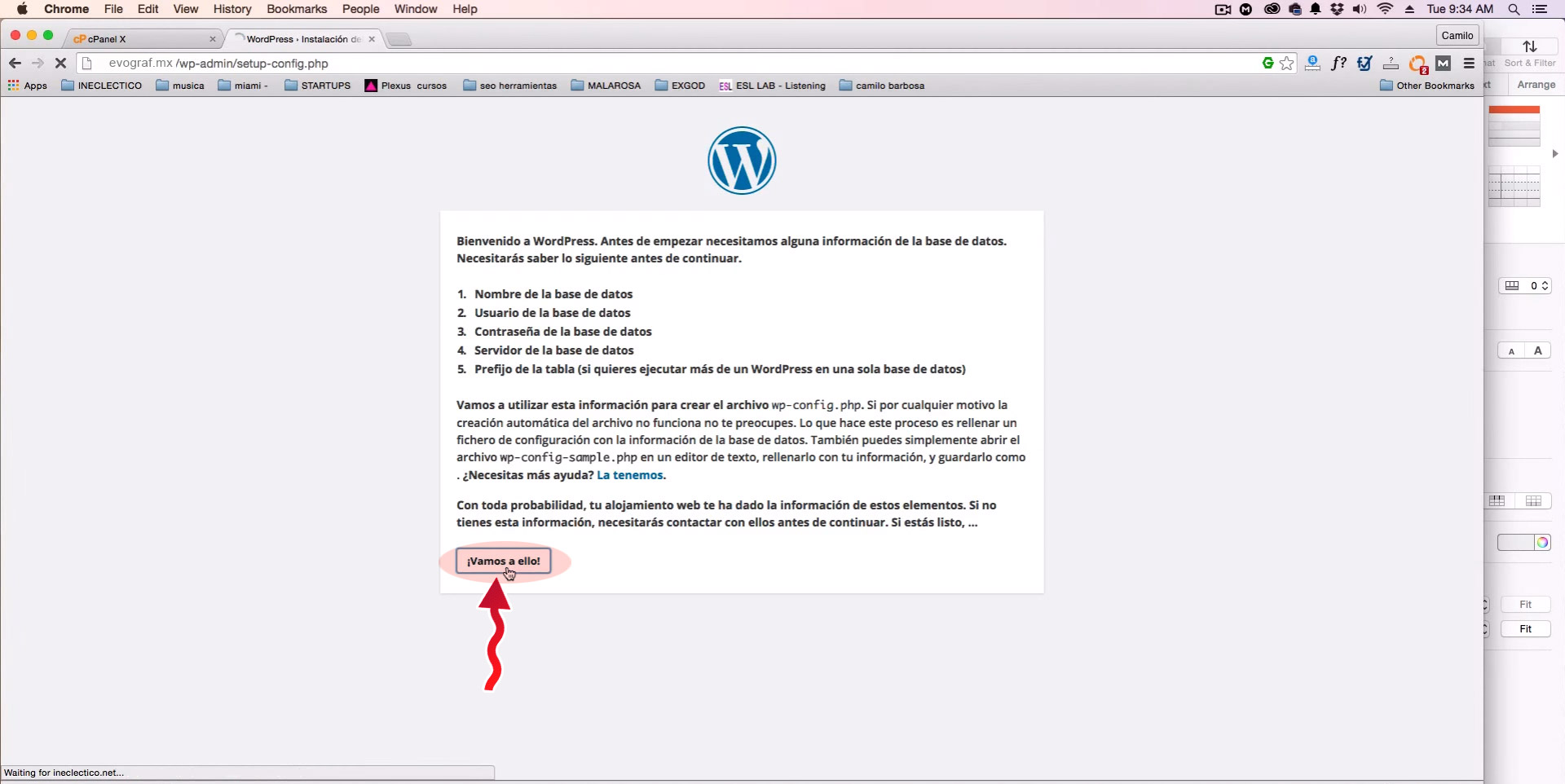
Regresamos a nuestra página web www.evograf.mx y wordpress nos guiara para finalizar la instalación.
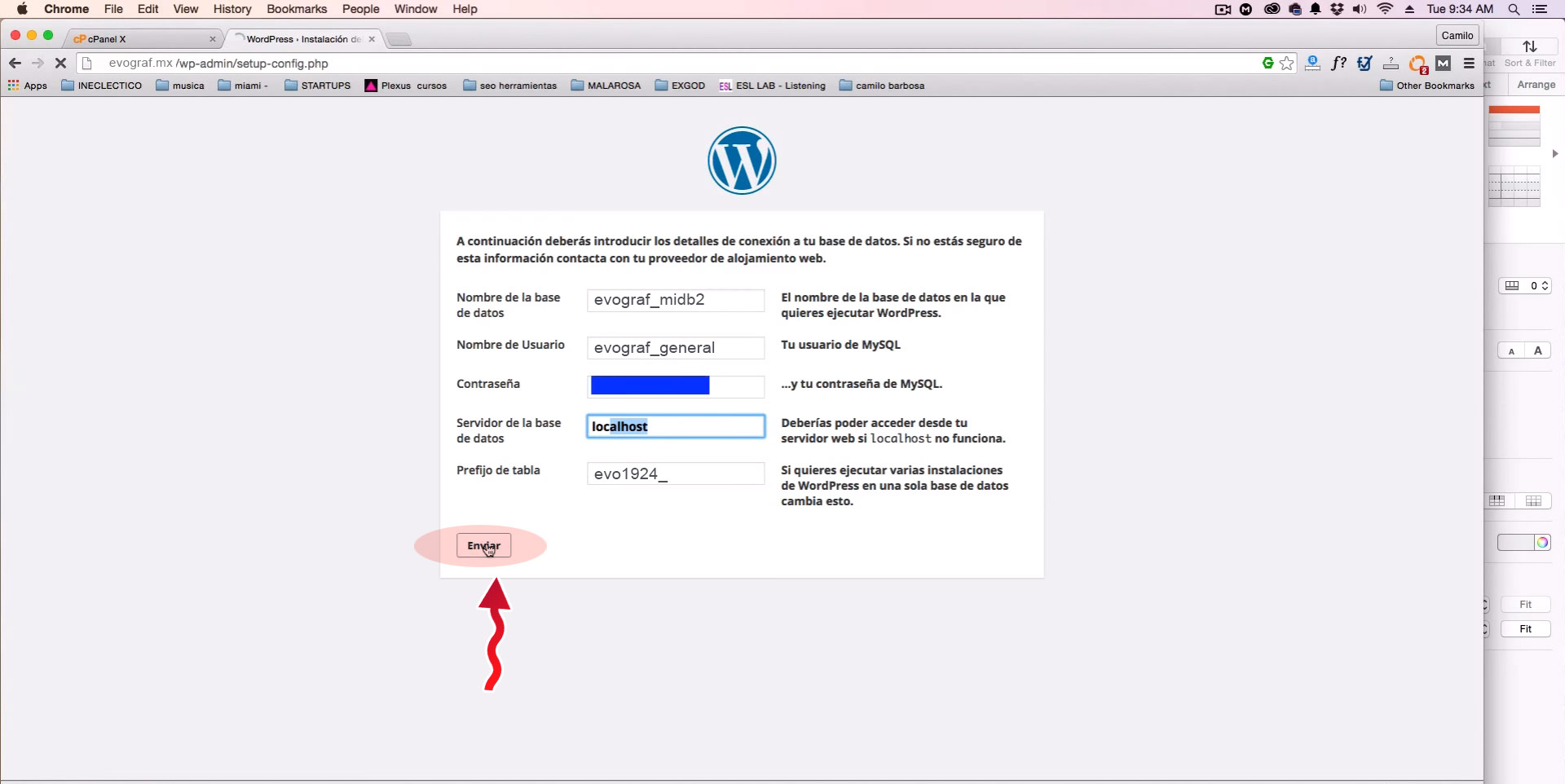
Llenamos los campos requeridos del nombre y usuario de la base de datos y como recomendación de seguridad cambiar el prefijo de tabla.
Listo! es todo al continuar pondras un nombre del sitio tu usuario y contraseña para worpress junto con tu correo electronico.
como instalar wordpress desde cpanel – EVOGRAF
El futuro del branding es debranding
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, Google Analytics, Hacer una página web o blog, Hosting, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap