Insertar Etiqueta hreflang WordPress SEO
Insertar Etiqueta hreflang WordPress
Insertar Etiqueta hreflang WordPress SEO
El SEO internacional por decirlo así. Nos referimos a la alineación en los resultados de búsqueda de las distintas versiones de ideomas que hemos hecho de nuestro sitio para dirigirnos a la audiencia de determinados países.
Insertar Etiqueta hreflang WordPress SEO
Tienes un sitio web de distintas versiones con dominios .com.ar; .com.es; .com.br incluso .com.us? La etiqueta hreflang tiene un gran impacto en el orden en que Google puede estar entregando los resultados de las distintas versiones de tu sitio web. La implementación de los atributos hreflang en un sitio web realizado con WordPress puede ser un proceso complicado sin la utilización de un plugin específico y es por eso este post, donde te muestro cómo agregar las etiquetas hreflang en WordPress sin la utilización de plugins.
1. ¿Qué son los atributos hreflang?
En 2010 Google introdujo nuevos atributos SEO para sitios web multilingües: rel = “alternate” y hreflang = “x”. Desde entonces Google utiliza estos atributos en las páginas web multilingües para mostrar al usuario el idioma correcto en los resultados de la búsqueda.
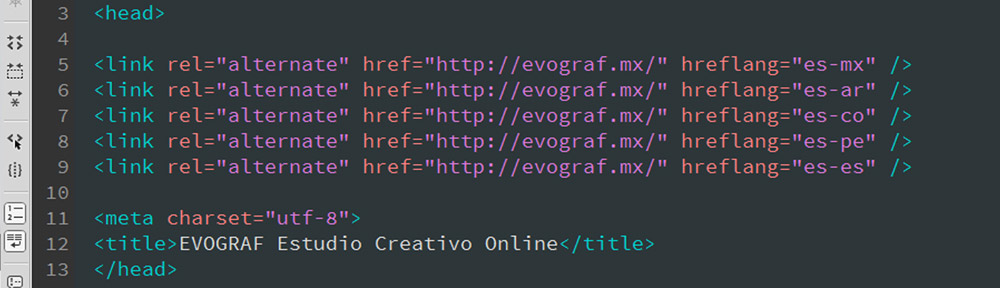
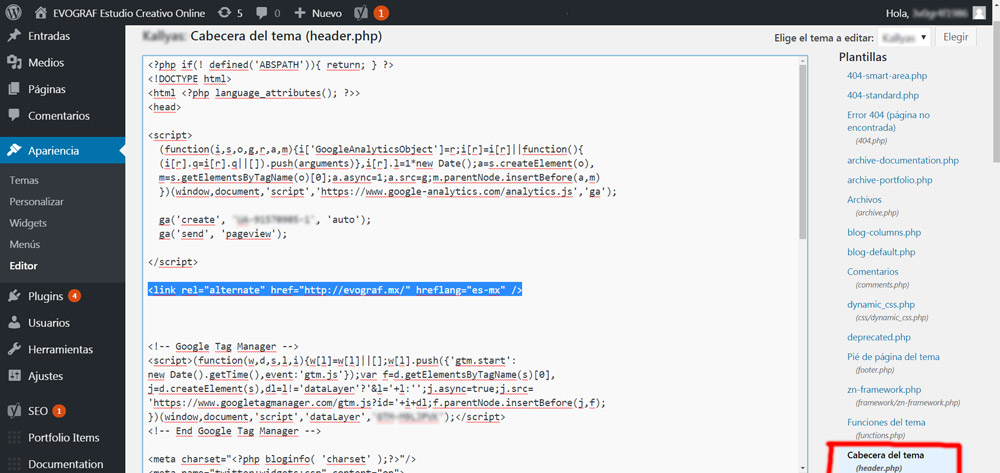
Ejemplo de atributos hreflang en en encabezado de la página web:
¿Cómo hacemos esto?
Google especifica a través de webmaster tools en este post, que se basa en el ISO 639-1 formato de idiomas y el ISO 3166-1 Alfa 2 sistema de códigos de dos letras para países de manera opcional.
Dicho esto, vamos a trabajar con el hreflang y vamos a utilizar estos códigos para precisar en nuestro código fuente el idioma y país hacia donde está dirigido nuestro sitio.
Por ejemplo:
A) Para diferentes url del mismo idioma
Si es para España:
<link rel=”alternate” hreflang=”en-es” href=”http://es.ejemplo.com”>
B) Para optimizar la estrategia de dominio de nivel superior
Si es para Perú:
<link rel=”alternate” hreflang=”pe” href=”http://www.ejemplo.com/pe/”/>
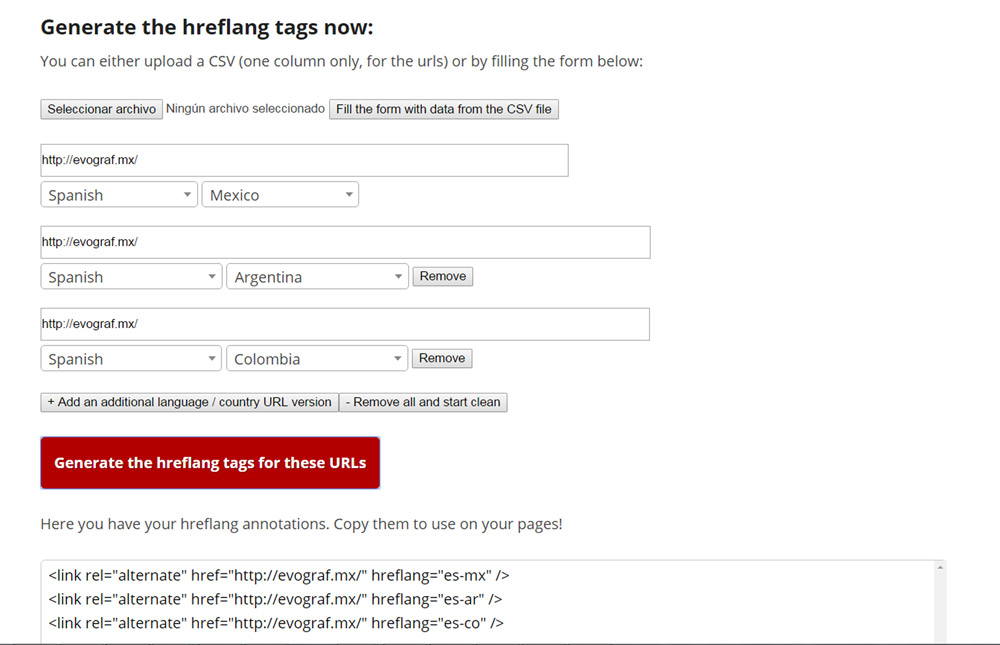
Sin embargo si estás empezando y aún te sientes seguro de que si lo haces bien o no generando esta línea de código hreflang, te recomiendo utilices esta herramienta que lo hace muy sencillo que solo tendrás que copiar y pegar.
Insertar Etiqueta hreflang WordPress SEO
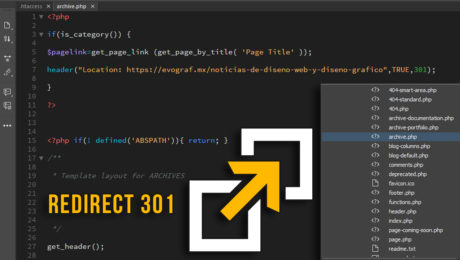
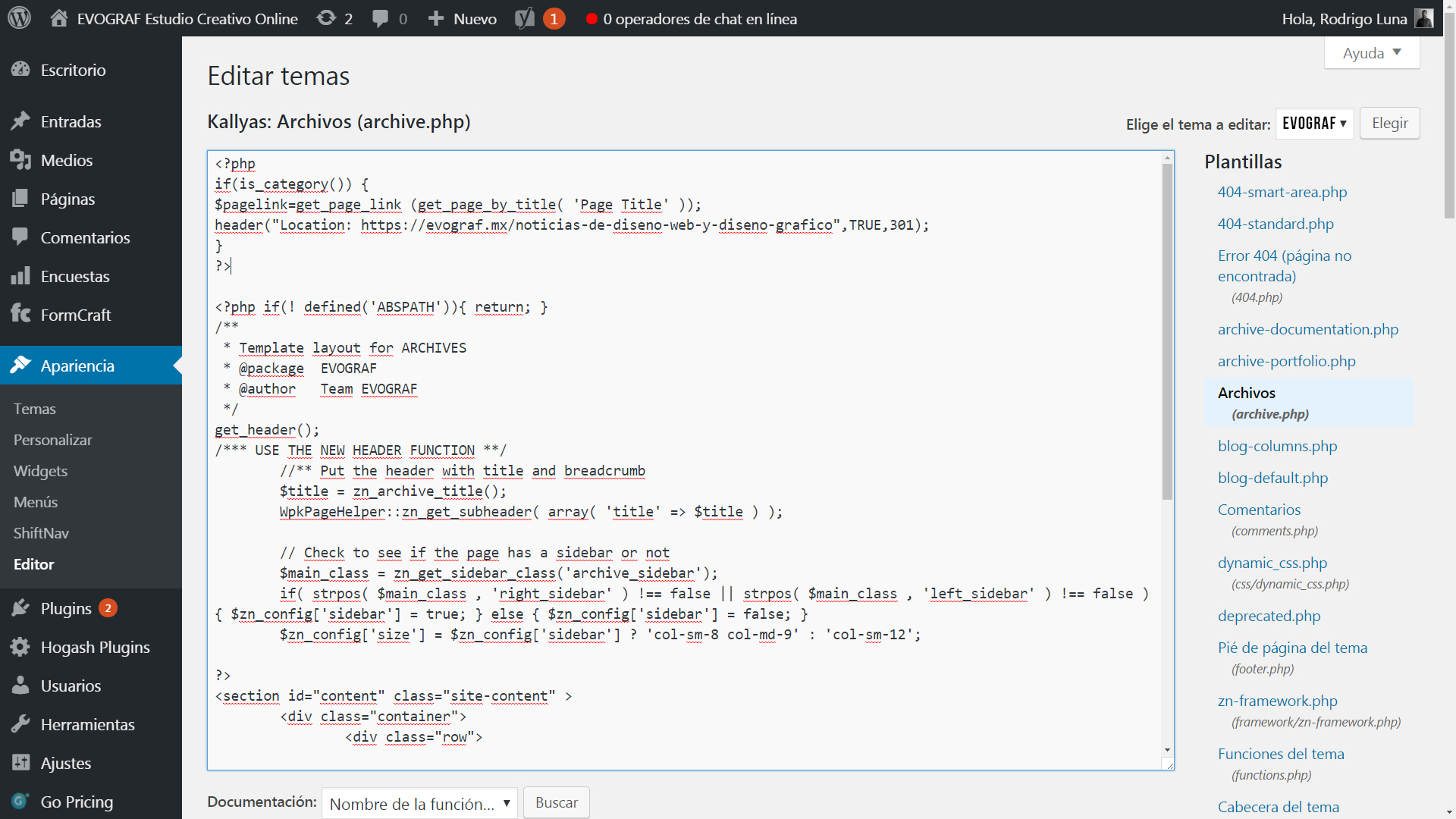
¿Añadir las etiquetas hreflang en WordPress?
Si lo colocas en el header es lo mismo que colocarlo en cada entrada (la llamada al header.php se hace en cada single.php [es lo habitual]).
Una vez que configuras los valores de idioma y país, la herramienta convertirá esos valores en códigos con etiqueta hreflang que solo tendrás que añadir.
Claro, si usas solo 1 header por cada sitio. Si usas plantillas dinámicas, tendrías que colocar en cada header el code que corresponde.
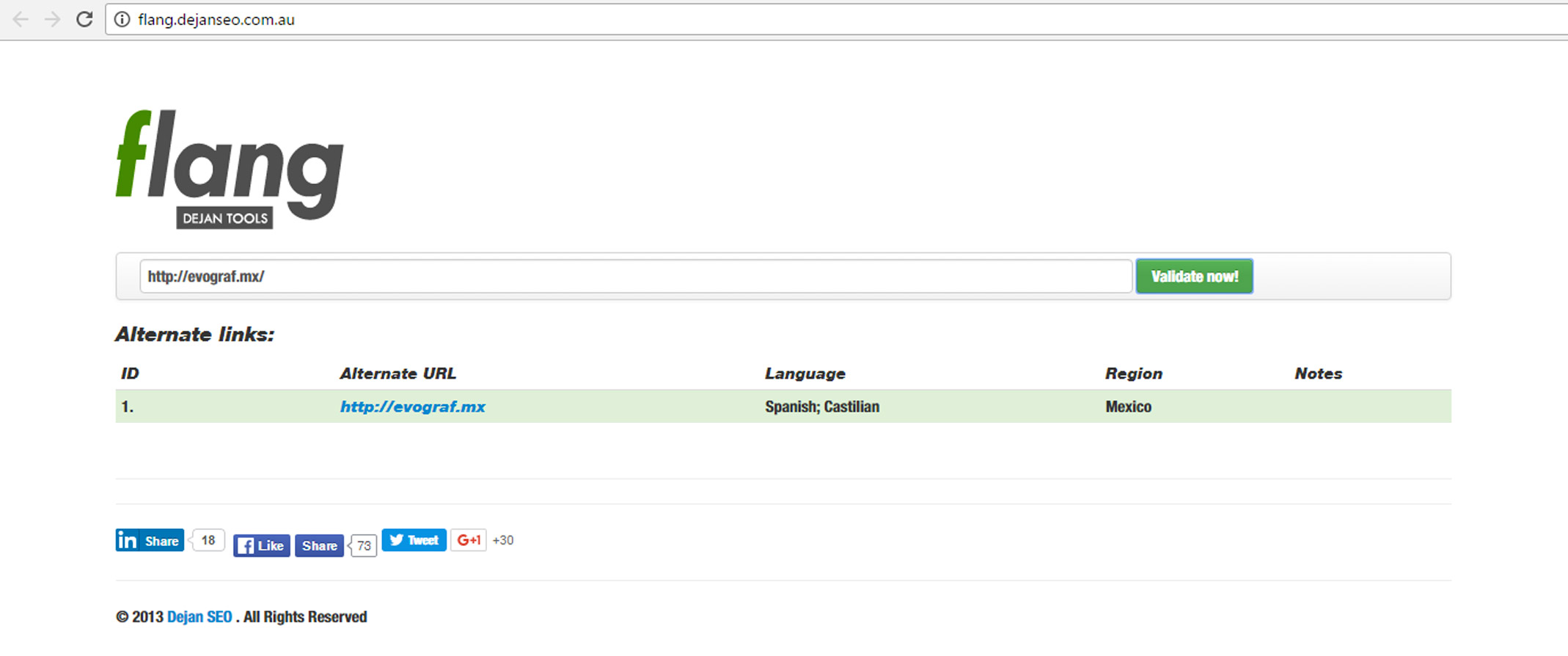
Al finalizar y verificar accede en este sitio http://flang.dejanseo.com.au/ y listo.
Insertar Etiqueta hreflang WordPress SEO
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, etiqueta hreflang para el SEO, Google Analytics, Hacer una página web o blog, Hosting, Insertar Etiqueta hreflang Wordpress, Insertar Etiqueta hreflang Wordpress SEO, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sin categoría, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap
Posicionamiento SEO Guadalajara
Posicionamiento SEO Guadalajara
Posicionamiento SEO Guadalajara
Posiciona tu Página Web en los primeros lugares en Google y otros Buscadores.
Todo mundo quiere vender más y darse a conocer al mundo, y uno de los medios que nos ayuda es aparecer en las primeras posiciones de Google y otros buscadores.
Google constantemente cambia las reglas para aparecer en los mejores lugares, porque está analiza lo que esta buscando los usuarios y que la información que encuentren sea relevante.
La reglas primordiales son:
- “Optimiza tu página web para tus clientes y Google te tomará en cuenta”.
- “No hagas nada raro, el SEO se basa en generar buen contenido para un blog y tener disciplina para compartirlo en Redes Sociales”.
- Muchas veces se cree que una estrategia SEO se hace 1 vez y no hay que darle mantenimiento.“Si tu competencia trabaja mejor que tú, nunca vas a aparecer en las primeras posiciones”
EVOGRAF Tiene la solución y brinda el Servicio de Posicionamiento SEO Guadalajara.
¿Cómo debe hacer uno para aparecer?
Posicionamiento SEO Guadalajara
Hay 2 cosas que puedes hacer:
1. On-Page SEO
Mejora tu página web, Google y otros buscadores tienen reglas de construcción web. Tu página web debe estar bien programada, estructurada y diseñada, contanto con la información adecuada y sobretodo redactada y es así es cómo Google la encuentra, con palabras claves que coincidan con la redacción de lo que están buscando el usuario o visitante, a demás debe cargar rápido, adaptarse a diferentes dispositivos como computadoras, laptops, tablets y celulares.
2. Link Juice
Mientras más referencias tengas, mejor vas a aparecer en Google y buscadores ¿Cómo es esto? Mientras más links haya de otras páginas hacia tu página (No importa que los visiten o no), aparecerás en mejores posiciones. Aquí es donde se vuelve indispensable la generación de contenido para blogs y Redes Sociales. Tú mismo puedes generar estas referencias.
¿Qué es SEO?
EVOGRAF Posicionamiento SEO Guadalajara: Por sus siglas en inglés es Search Engine Optimization u Optimización para Buscadores.
Es el posicionamiento en buscadores u optimización en los resultados de búsqueda son el proceso de mejorar la visibilidad de un sitio web de manera orgánica, es decir, los que no son pagados, Tomando acciones dentro de la web, apareciendo en las primeras posiciones de buscadores como Google, Yahoo y Bing.
¿Por qué es el SEO importante?
Posicionamiento SEO Guadalajara: La razón más importante por la que es necesario el SEO es porque hace más útil tu página web tanto para los usuarios como para los motores de búsqueda, aunque estos últimos cada día son más sofisticados, el SEO es necesario para ayudar a los motores de búsqueda a entender sobre qué trata cada página y si es o no útil para los usuarios.
instalar-google-analytics-en-wordpress
diseno-web-en-guadalajara
hacer-una-pagina-web-o-blog
acelerar-pagina-web
Posicionamiento SEO Guadalajara ¡Sea el primer lugar en Google! los usuarios buscan productos o servicios a través de los buscadores y su negocio debe estar al alcance de quienes lo necesitan, por medio del Posicionamiento SEO Guadalajara
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, Google Analytics, Hosting, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap
Hacer una página web o blog
Hacer una página web o blog
Hacer una página web o blog
Bien, hoy en día podemos construir webs de dos maneras. Por un lado, podemos hacer la web como siempre se ha hecho, con código, digamos desde cero, con códigos como puede ser .php, .html, .jQuery, y por otro lado tenemos lo que se llama CMS o gestor de contenidos que son plataformas que me van a facilitar el diseño y la codificación de la web mediante las cuales voy a poder sin tener que ser un súper experto, aunque si teniendo un poco de conocimiento previo, voy a poder diseñar mi web con resultado bastante profesional y además en un tiempo bastante menor del que antes se necesitaba para hacer una web.
¿Qué gestores de contenido son los más famosos en el mercado?
Bueno tenemos por ejemplo WordPress que es el gestor de contenidos en el cual yo soy experto y es uno de los mas o por no decir el más extendido actualmente. Aunque también hay otros como Joomla o Drupal, y otros que están más enfocados al mundo de la tienda online como son Magento o PrestaShop.
Ademas, con un gestor de contenidos puedo habilitar diferentes usuarios que van a poder ser los editores de esa página web, con lo cual ya no nos estamos sumiendo a un solo diseñador o un solo experto que va a ser el que va a tocar la web con lo que yo agarre de incomodidad, falta de flexibilidad. Ahora cualquier usuario habilitado en un gestor de contenidos puede editar la pagina web.
WordPress es el gestor de contenidos más extendido actualmente y tiene sobre todo algunas características que le hacen superior o al menos la opción favorita respecto a las otras que hemos comentado, como son su facilidad de uso, los diseños, la enorme cantidad de plantillas que tenemos disponibles, tanto gratuitas por una parte como plantillas Premium o de pago en páginas como ThemeForest y por otro lado también la seguridad. Una plataforma muy segura y en esto además destaca de otras como Joomla que se ha quedado un poquito atrás en cuanto a la seguridad. También tenemos los plugins. Los plugins nos van a servir para añadir funcionalidades a nuestra página, que no vienen por defecto digamos en nuestro tema o plantilla que hayamos comprado o que nos hayamos descargado, estos plugins pueden hacer cualquier tipo de cosa, hay una biblioteca mundial de plugins súper grande, gratuita además que me va a servir para buscar el que yo necesite y añadir esta funcionalidad a mi web o puedo ir también a la página de CodeCanyon, de Envato. Todas éstas y voy a poder comprar un plugin específico para algo que yo necesite.
Otra de las enormes ventajas que tienen los gestores de contenidos que estamos comentando son los plugins. ¿Qué son los plugins? Pues son pequeñas aplicaciones que te van a servir para añadir funcionalidades extra a mis páginas web, que no traía en la plantilla básica. ¿Cuáles son estos plugins o componentes que nosotros instalamos más en las páginas que hacemos? En primer lugar no podemos olvidar el SEO, los plugins que sirven para facilitarme las tareas del SEO con estos plugins o componentes voy a poder gestionar de un modo más sencillo todas las acciones que tengo que hacer para el posicionamiento orgánico en buscadores de mi página.
¿Opción para hacer nuestra web de manera gratuita?
Podríamos hacer páginas de forma gratuita, por ejemplo con la plataforma wordpress.com que hay que diferenciar de wordpress.org. wordpress.com es el mismo WordPress quién te ofrece el hosting de tu pagina por lo tanto no vas a tener que pagar el hosting y ni siquiera vas a tener que pagar el dominio puesto que esto añaden la palabra wordpress.com final del nombre de tu dominio. Las desventajas de esto son por ejemplo que no vas a poder usar plugins, no vas a poder añadir funcionalidades a tu página, como podrías hacer con wordpress.org pero si podrías sin salirte de wordpress.com añadir o pagar algunas funcionalidades extras como un nombre de dominio personalizado o incluso plantillas de pago más avanzadas. Otras opciones que tenemos además de wordpress.com van a ser blogger la clásica plataforma blogger dónde vamos a poder hacer nuestro blog sin coste. Otro tipo de plataformas como son Wiks que me permiten hacer una página de bandera muy sencilla, eso sí con ciertas limitaciones en cuanto a diseño usabilidad y SEO digamos que van hacer páginas muy, muy básicas.
¿Porque comprar un dominio propio?
Hacer una página web o blog Y Disponer de un nombre de dominio propio para la web que queremos promocionar es de suma utilidad, ya que dará a nuestros clientes y/o prospectos una mejor impresion. Comprar por lo menos tu nombre de dominio para que sea un dominio profesional y no tenga añadida la extensión wordpress.com o .wix o etc extension y también es recomendable que compres una plantilla, ya que tendras mas libertad de añadir más funcionalidades y sea más bonita y sea más potente que éstas básicas que te ofrece WordPress Sirve para Hacer una página web o blog.
¿Cuales son los presupuestos de las páginas web?
En cuanto a presupuestos, si tenemos en cuenta únicamente el diseño podemos partir de un precio básico aproximado de unos $3,000 pesos para una página hecha en WordPress o unos $5.000 pesos aproximados para una página hecha en Joomla o Drupal. Aparte, si yo quiero una página personalizada donde yo tenga un código personalizado, donde yo incluso pueda crear un gestor de contenidos hecho a medida para el cliente, aquí ya estaríamos hablando de un precio que sería encareciendo hasta rondar incluso en los $15.000 pesos con aplicaciones específicas y funcionamiento más exclusivo para la página del cliente.
Es importante decir que para todo buen desarrollo se necesita la imagen corporativa, fotografías, imagenes, textos informativos y comunicación constante con el cliente para satisfacer sus necesidades visuales y esto también se presupuesta aparte. También los contenidos se presupuestan aparte, no es lo mismo una página web que se entrega sin contenidos, a otra que se entrega que va a llevar todos los contenidos de una página, las entradas, en fin todo lo que es el contenido de la página web. Otro elemento a tener en cuenta son las landing pages, estas páginas comerciales son las páginas donde voy a colocar los productos y servicios esenciales que quiero vender por lo tanto son páginas de una importancia esencial en mi web. Entonces estas páginas va a tener que tener una optimización muy buena, una usabilidad muy buena para que generen conversiones. Así que estas páginas voy a tener que pagarlas aparte.
¿Cual es el objetivos en nuestras páginas web?
Hacer una página web o blog
Internet ha supuesto una revolución a la forma de entender el mundo y, en especial, a la forma de entender empresas y negocios. Tienes que tener una buena presencia, y destacar de la competencia, tienes que estar transmitiendo quién eres o que vendes y hacerlo bien, no vale una página cualquiera porque hoy en día cualquiera puede tener una página en un día, precisamente con esto que comentamos que con los gestores de contenido cualquier usuario o empresa podría tener una página muy básica y por lo tanto no nos estaríamos diferenciando.
A través de Internet, el cliente valora muchos factores: el contenido, el tiempo entre actualizaciones, la presencia en redes sociales, los comentarios de otros clientes, el tiempo de carga del sitio, las ofertas, la estética, es por ello que si quisiéramos diferenciarnos, tendríamos que apostar por una buena web profesional y por unos buenos servicios de contenidos, diseño, etcétera. Sin olvidar el SEO claro.
hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog hacer una página web o blog.
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, Google Analytics, Hacer una página web o blog, Hosting, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap
Acelerar pagina web
Acelerar pagina web
Acelerar pagina web
5-maneras-de-acelerar-tu-página-web-1-Web-Hosting-Consejos-EVOGRAF
Vivimos en un mundo “rápido“, que todo cambia deprisa y no tenemos tiempo ni de parar a mirar. Con las páginas web y blogs pasa lo mismo, buscamos la información y la queremos buena y deprisa. Es por esto por lo que la velocidad de carga de tu página web se está convirtiendo en un deber más de toda web que quieras posicionar en las primeras posiciones de cualquier motor de búsqueda.
No hay duda de ello – la velocidad es importante sitio web ahora más que nunca!
A medida que la velocidad media de conexión a Internet aumentan en todo el mundo, los usuarios de Internet son cada vez menos y menos tolerante con los tiempos de carga lentos. Al mismo tiempo, Google ha declarado inequívocamente que prefiere recompensar a los sitios rápidos con posiciones más altas en los resultados de búsqueda naturales.
https://evograf.mx/noticias-de-diseno-web-y-diseno-grafico/
https://evograf.mx/noticias-de-diseno-web-y-diseno-grafico/Para aprovechar estos beneficios duales, lo necesario para que la velocidad del sitio en una prioridad en su sitio. Cualquiera de los siguientes siete consejos le ayudará a empezar en este importante paso.
7 maneras de acelerar tu pagina Web Probar su velocidad de carga del servidor EVOGRAF
WordPress Hosting recomendado Acelerar pagina web
Consejo # 1 – Tamaño de las imágenes antes de subirlas
Si se utiliza un sistema de gestión de contenidos (CMS) como WordPress o Joomla , te habrás dado cuenta de que se puede subir imágenes a tamaño completo y luego ajustar su tamaño de visualización dentro de back-end de su sitio web.
Sin embargo, al hacerlo navegadores web fuerzas para ejecutar varios comandos – tirando hacia arriba de las imágenes iniciales y luego re-dimensionar sobre la marcha – que puede ralentizar su sitio.
Para evitar que esto ocurra, utilice un programa de edición de imágenes para ajustar las imágenes al tamaño correcto antes de añadirlos a su sitio.
La mayoría de nosotros tendrá acceso a una herramienta tan simple como vista previa (en Mac), o incluso la pintura de Microsoft (en Windows). Con estos programas todo lo que tiene que hacer es abrir la imagen y cambiar el tamaño en su editor de elección.
5 maneras de acelerar tu pagina Web
Una vez que haya hecho esto usted puede tomar su edición de imagen al siguiente nivel con una herramienta de compresión. Incluso después de la modificación del tamaño de cada imagen el tamaño total del archivo podría ser bastante grande y esto se ralentizará la velocidad de carga de su sitio.
Una de las mejores herramientas disponibles es una herramienta en línea llamada TinyPNG . Todo lo que tiene que hacer es pulsar el enlace, cargar la imagen redimensionada y esta herramienta se reducirá el tamaño del archivo sin reducir la resolución.
compresión de imágenes TinyPNG Acelerar pagina web
Entonces, todo lo que tiene que hacer es descargar la imagen y subirlo a su sitio.
Con esta herramienta sus imágenes se verá exactamente lo mismo y se carga mucho más rápido.
Consejo # 2 – Eliminar plugins innecesarios PARA Acelerar pagina web
El gran número de plugins y scripts que están libremente disponibles en la actualidad hace que sea tentador para los propietarios de sitios web para añadir más de lo que realmente necesitan. Tenga en cuenta, cada plugin que agrega requiere recursos para funcionar – y más recursos significa un sitio más lento. maneras de acelerar tu pagina Web
Antes de añadir nuevos plugins a su sitio, se pregunta si la funcionalidad que adquiera la pena el trade-off en la velocidad del sitio, o si el contenido del plugin podría ser codificado en el tema de su sitio en su lugar.
Si nota que su sitio está funcionando lentamente, o si cree que podría estar funcionando mucho más eficaz, realice un plugin repaso.
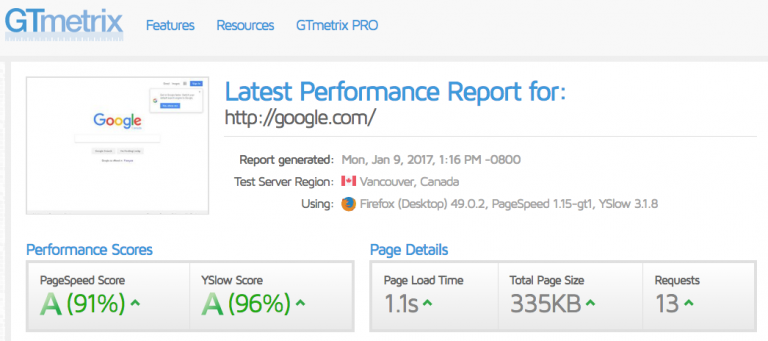
Esto implica que deshabilitar todos los plugins en su sitio, uno por uno. Después de deshabilitar un plugin, ejecutar su sitio a través de una herramienta como GT Metrix . Esto le mostrará la velocidad de su sitio web.
Google Page Speed
Si encuentra que la velocidad de su sitio aumenta en gran medida después de desactivar un plugin, entonces usted ha encontrado el culpable. Si usted requiere absolutamente que la funcionalidad del complemento específico para su sitio funcione, entonces experimentar hasta encontrar otro plugin que no afecta a la velocidad de su sitio.
Además, la eliminación de los plugins pueden prevenir conflictos de plugin que surgen cuando usted tiene demasiados plugins activos a la vez. El más plugins tiene su sitio activo en un momento dado, entonces es más probable su código puede entrar en conflicto y hacer que no funcione correctamente.
Consejo # 3 – Asegúrese de que las secuencias de comandos del sitio estén actualizados
Dependiendo de la CMS o plataforma de comercio electrónico utiliza su sitio, puede que tenga que comprobar regularmente para determinar si las nuevas versiones de los scripts de su sitio están disponibles.
Si lo están, actualizar su sitio tan pronto como sea posible (asegurándose de que usted tiene un archivo de copia de seguridad actual en su lugar primero). desarrolladores de letra gratis siempre están trabajando en la mejora de su código para futuras versiones, sobre todo cuando se trata de la velocidad del sitio. Actualización de los scripts para las últimas versiones podría recorrer un largo camino hacia la eliminación de los obstáculos que impiden codificados su sitio cargue rápidamente.
Ahora, sin olvidarse de registro de entrada y actualizar su sitio web puede ser difícil. Después de todo, usted tiene tantas cosas en su plato ya maneras de acelerar tu pagina Web
Acelerar pagina web
Por suerte para que esto no es algo que tienes que hacer sobre una base diaria. A menudo, una vez al mes es suficiente para hacer una simple carrera a pesar de su sitio e instalar las actualizaciones que podrían estar disponibles.
Si su sitio se ejecuta en WordPress, a continuación, encontrará estos cambios dentro de la Actualización de la ficha de su panel de WordPress. Con un solo clic y su sitio será instalar las últimas actualizaciones de software. No hay necesidad de ninguna otra cosa en su final.
Las actualizaciones de WordPress
Establecer un evento recurrente en su calendario y reservar una hora cada mes. Por lo general, que va a tomar mucho menos tiempo que esto, pero es importante para construir el hábito de asegurar siempre su sitio y plugins están ejecutando la última versión.
Además, tener todos los de su software al día le ayudará a remendar los agujeros que podrían conducir a su sitio de ser hackeado .
Consejo # 4 – Hacer uso de CDN
Las redes de distribución de contenidos , o CDN, son amplias redes de servidores que están alojados en todo el mundo. Por lo general, si usted no está usando un CDN, sus usuarios tendrán que acceder al servidor de su proveedor de alojamiento web en su ubicación central.
Esto puede conducir a velocidades lentas sitio, especialmente si sus visitantes se encuentran muy alejados de la ubicación central de su servidor. Además, si usted está usando un único servidor, hay una posibilidad de que podría sobrecargarse y provocar su sitio se bloquee.
CDN de resolver ambos problemas al permitir que los usuarios acceden a una versión en caché de su sitio de la red de acogida que está más cerca de ellos. Mejor aún, si uno de sus ubicaciones de servidor está sobrecargado, a continuación, se les puede cambiar a una nueva ubicación del servidor.
¿El resultado? los tiempos de carga más rápidos que harán que sus clientes y los motores de búsqueda feliz.
Para empezar, mira en los servicios ofrecidos por CDN SiteLock TrueSpeed , MaxCDN , o Cloudflare .

Acelerar pagina web
Consejo # 5 – Habilitar la caché del navegador
el almacenamiento en caché del navegador es una tecnología que permite que el navegador de un visitante del sitio Web para almacenar copias de las páginas individuales de su sitio de modo que, cuando el visitante regrese en el futuro, el contenido se puede invocarse desde la caché en lugar de volver a cargar la página entera. Esto ahorra la cantidad de recursos utilizados para mostrar sus páginas, lo que resulta en tiempos de carga más rápidos globales para su visitante.
La forma más fácil de activar la caché del navegador es con un plugin de WordPress como W3 Total Cache . Para instalar este plugin en su sitio de WordPress, siga los siguientes pasos:
Navegue hasta el tablero de su sitio, entonces Plugins > Agregar nuevo , y la búsqueda de W3 Total Cache. Haga clic en Instalar , a continuación, Activar .
Una vez que se activa el plugin, navegado a la nueva Rendimiento pestaña en la parte superior o izquierda. Aquí es donde podrás controlar todas las funciones del plugin.Rendimiento panel de WordPress W3 Total Cache
Hay un montón de características que puede activar o desactivar con este plugin. Si desea configurar completamente este plugin, a continuación, echa un vistazo a este post por WPMU DEV .
Como alternativa, hable con su desarrollador web sobre la manera de integrar el almacenamiento en caché del navegador en su script del lado del servidor.
Consejo # 6 – Encienda la compresión Gzip
compresión gzip es una tecnología que minimiza el tamaño de las respuestas HTTP basadas en el navegador – a veces hasta en un 70%. Si eso no tiene sentido, no se preocupe.
Cuento largo, usando la compresión Gzip puede acelerar los tiempos de carga de su sitio de manera significativa.
Hay tres formas de encender la compresión Gzip en su sitio. Usted puede:
1. Agregue el código siguiente al archivo .htaccess de su sitio:
# Compresa texto, HTML, JavaScript, CSS, XML:
AddOutputFilterByType texto DESINFLE / plain
AddOutputFilterByType texto DESINFLE / html
AddOutputFilterByType DESINFLAR text / xml
texto AddOutputFilterByType DESINFLE / css
aplicación AddOutputFilterByType DESINFLE / xml
AddOutputFilterByType aplicación DESINFLE / xhtml + xml
AddOutputFilterByType DESINFLE application / rss + xml
aplicación DESINFLE AddOutputFilterByType / javascript
aplicación AddOutputFilterByType DESINFLE / x-javascript
# O, comprimir ciertos tipos de archivos por extensión:
SetOutputFilter DESINFLE
2. Agregue el código siguiente a la parte superior de la página HTML o PHP: Acelerar pagina web
<? Php if (substr_count ($ _ SERVER [ ‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start ( «ob_gzhandler»); ob_start más (); ?>
3. Instalar un plugin de compresión Gzip como el W3 Total Cache herramienta para WordPress (sólo tener en cuenta lo que dijimos anteriormente sobre la instalación de plugins innecesarios demasiados!).

acelerar pagina Web
EVOGRAF Website Builder Acelerar pagina web
Acelerar pagina web Consejo # 7 – Mantener los archivos CSS en la parte superior de la página y el código Javascript en la parte inferior
Por último, mantener el código de su sitio limpio y ordenado mediante la adición de archivos CSS para la parte superior de su página y el código JavaScript fragmentos de la parte inferior cuando se trabaja con páginas HTML primas.
Adición de los archivos CSS de la parte superior de la página prohíbe el procesamiento progresivo, el ahorro de recursos que los navegadores web de otro modo utilizar para cargar y volver a dibujar los elementos de sus páginas. Adición de Javascript para la parte inferior evita que sus páginas de espera en la ejecución de código completo antes de la carga – que conduce a una experiencia de navegación más rápido para sus visitantes.
Aunque estos son sólo unas pocas de las diferentes técnicas que se pueden utilizar para acelerar su sitio, son algunos de los más fáciles de implementar. Esta lista es un gran lugar para empezar si usted nota que su sitio de desaceleración.
Habiendo dicho todo lo anterior, a veces un sitio lento es simplemente causada por alojamiento inadecuado. Con EVOGRAF, su sitio se sirve de la tecnología estándar de la industria y respaldada por el soporte técnico galardonado 24/7/365 a través de correo electrónico, teléfono y LiveChat. Ahora es más fácil de transferir y estaremos encantados de ayudarle en cada paso del camino.

maneras-de-acelerar-su-pagina-Web-Hosting
Acelerar pagina web
- Published in Branding, Diseño grafico, Hosting, Instalación web, Publicidad, Web Hosting, Wordpress
El futuro del branding es debranding
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, Google Analytics, Hacer una página web o blog, Hosting, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap