Tips para enamorar a tus clientes
Tips para enamorar a tus clientes
tips para enamorar a tus clientes
Te compartimos algunas estrategias de relaciones públicas para estar en la mente (y el corazón) del cliente y ganarte su confianza.
No es fácil llegar a un cliente y aun más difícil que se quede contigo.
Todo cliente cuenta y no podemos permitirnos perderlos…
Existen muchas causas de por qué los clientes deciden abandonar una marca o conocer a la competencia. Sin embargo, la principal causa es insatisfacción hacia un producto o servicio.
Para evitar esto, debes asegurarte que tus clientes sientan y perciban que los aprecias. Pero para conseguir que los consumidores see fijen, elijan y te amen, debes esforzarte todavía más y sobre todo destacar ante los demás, tu competencia…
Cuando inicias una relación con los clientes, es importante que haya comunicación y tomes en cuenta los pequeños detalles para poder ganarte su confianza para crea relaciones a largo plazo.
Algunos tips para enamorar a tus clientes
1.- No asumas tips para enamorar a tus clientes
No asumas que sabes exactamente lo que quieren tus clientes. Investiga y construye tu producto o servicio en base a las necesidades reales de tu público objetivo.
2.- Cumple con tus promesas
No dejes nunca de cumplir las promesas que les haces a tus clientes. Una sola decepción podría bastar para que desaparezcas de la lista de proveedores de tu cliente. Si surge alguna complicación, infórmalos de inmediato.
3.- Cuida los detalles tips para enamorar a tus clientes
Parece algo muy sencillo, pero muchas empresas no lo hacen. Una sencilla nota de agradecimiento podría provocar un impacto positivo hacia tu empresa.
4.- Mantente conectado tips para enamorar a tus clientes
Es recomendable que te comuniques con tu cliente al menos una vez al mes. Puedes recurrir a varios métodos, como un newsletter. Intenta añadir valor en tus comunicaciones y no te límites a reproducir mecanismos de ventas y servicios; ofrece algo más.
5.- Consiente a tus clientes más antiguos tips para enamorar a tus clientes
Muestra tu agradecimiento a tus clientes más leal es ofreciendo servicios personalizados, descuentos especiales, programas de lealtad, etc.
6.- Cuida tu imagen tips para enamorar a tus clientes
Cuida mucho tu imagen y reputación. Es importante inspirar el mayor profesionalismo posible. Es importante también cuidar tu imagen interna.
7.- Ofrece siempre algo nuevo tips para enamorar a tus clientes
Renueva tus productos y/o servicios. Ofrece novedades para que tus clientes tengan siempre un motivo para volver.
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, etiqueta hreflang para el SEO, Google Analytics, Hacer una página web o blog, Hosting, Insertar Etiqueta hreflang Wordpress, Insertar Etiqueta hreflang Wordpress SEO, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sin categoría, Sitemap, Tips de Marketing Digital para tu negocio, tips para enamorar a tus clientes, Web Hosting, Wordpress, Wordpress Sitemap
Insertar Etiqueta hreflang WordPress SEO
Insertar Etiqueta hreflang WordPress
Insertar Etiqueta hreflang WordPress SEO
El SEO internacional por decirlo así. Nos referimos a la alineación en los resultados de búsqueda de las distintas versiones de ideomas que hemos hecho de nuestro sitio para dirigirnos a la audiencia de determinados países.
Insertar Etiqueta hreflang WordPress SEO
Tienes un sitio web de distintas versiones con dominios .com.ar; .com.es; .com.br incluso .com.us? La etiqueta hreflang tiene un gran impacto en el orden en que Google puede estar entregando los resultados de las distintas versiones de tu sitio web. La implementación de los atributos hreflang en un sitio web realizado con WordPress puede ser un proceso complicado sin la utilización de un plugin específico y es por eso este post, donde te muestro cómo agregar las etiquetas hreflang en WordPress sin la utilización de plugins.
1. ¿Qué son los atributos hreflang?
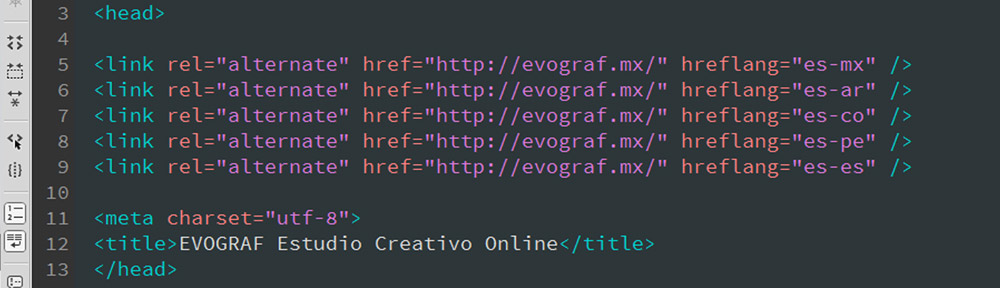
En 2010 Google introdujo nuevos atributos SEO para sitios web multilingües: rel = “alternate” y hreflang = “x”. Desde entonces Google utiliza estos atributos en las páginas web multilingües para mostrar al usuario el idioma correcto en los resultados de la búsqueda.
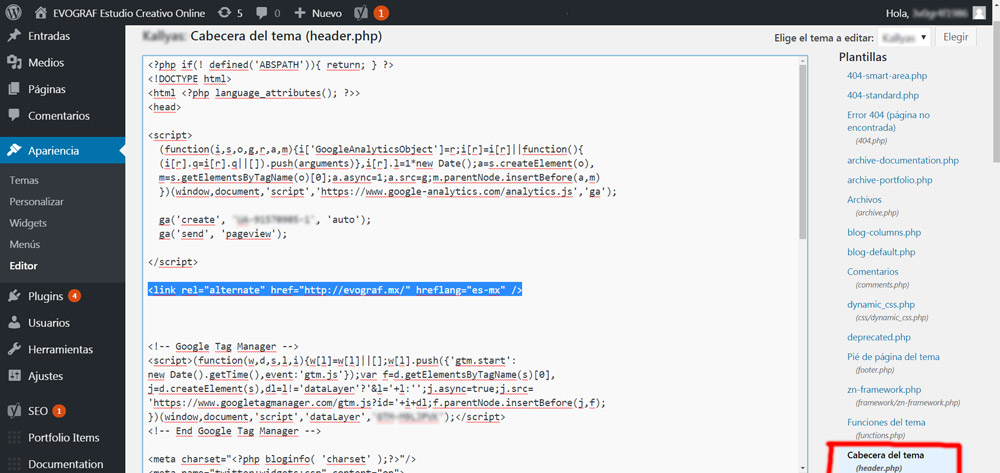
Ejemplo de atributos hreflang en en encabezado de la página web:
¿Cómo hacemos esto?
Google especifica a través de webmaster tools en este post, que se basa en el ISO 639-1 formato de idiomas y el ISO 3166-1 Alfa 2 sistema de códigos de dos letras para países de manera opcional.
Dicho esto, vamos a trabajar con el hreflang y vamos a utilizar estos códigos para precisar en nuestro código fuente el idioma y país hacia donde está dirigido nuestro sitio.
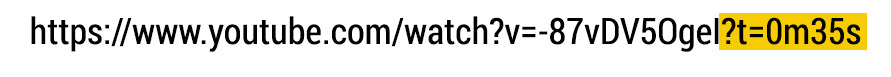
Por ejemplo:
A) Para diferentes url del mismo idioma
Si es para España:
<link rel=”alternate” hreflang=”en-es” href=”http://es.ejemplo.com”>
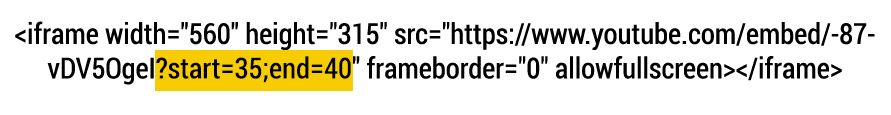
B) Para optimizar la estrategia de dominio de nivel superior
Si es para Perú:
<link rel=”alternate” hreflang=”pe” href=”http://www.ejemplo.com/pe/”/>
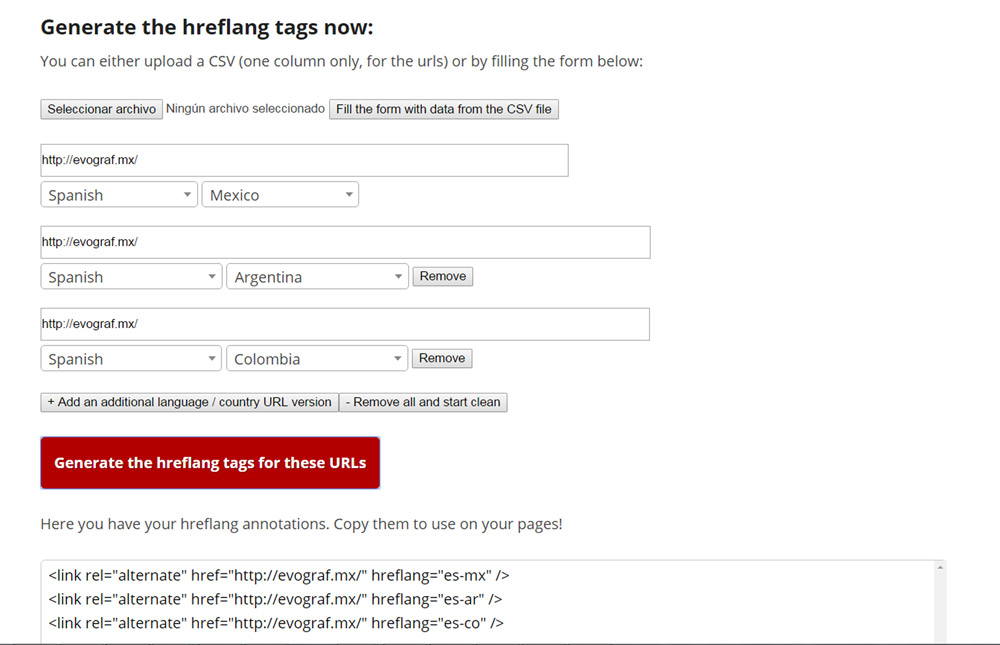
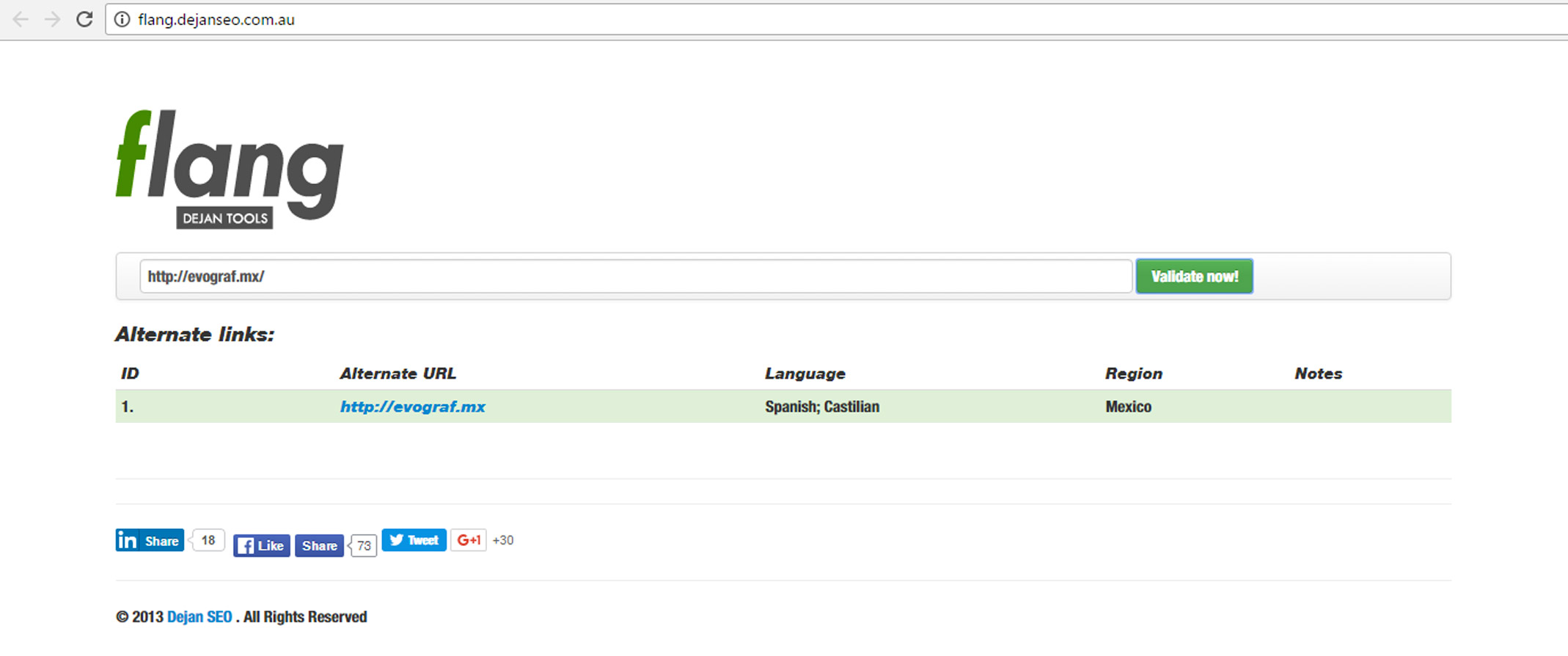
Sin embargo si estás empezando y aún te sientes seguro de que si lo haces bien o no generando esta línea de código hreflang, te recomiendo utilices esta herramienta que lo hace muy sencillo que solo tendrás que copiar y pegar.
Insertar Etiqueta hreflang WordPress SEO
¿Añadir las etiquetas hreflang en WordPress?
Si lo colocas en el header es lo mismo que colocarlo en cada entrada (la llamada al header.php se hace en cada single.php [es lo habitual]).
Una vez que configuras los valores de idioma y país, la herramienta convertirá esos valores en códigos con etiqueta hreflang que solo tendrás que añadir.
Claro, si usas solo 1 header por cada sitio. Si usas plantillas dinámicas, tendrías que colocar en cada header el code que corresponde.
Al finalizar y verificar accede en este sitio http://flang.dejanseo.com.au/ y listo.
Insertar Etiqueta hreflang WordPress SEO
- Published in Agencia de Publicidad, Branding, Diseño grafico, Drones, etiqueta hreflang para el SEO, Google Analytics, Hacer una página web o blog, Hosting, Insertar Etiqueta hreflang Wordpress, Insertar Etiqueta hreflang Wordpress SEO, Instalación web, On-Page SEO, Optimización SEO, Posicionamiento SEO, Posicionamiento SEO Guadalajara, Publicidad, Sin categoría, Sitemap, Tips de Marketing Digital para tu negocio, Web Hosting, Wordpress, Wordpress Sitemap
Crear un sitemap en WordPress
Crear un sitemap en WordPress
¿Te estás preguntando cómo crear un Sitemap en WordPress y para qué sirve?
Antiguamente algunos sitios web tenían su sitemap como lista con páginas donde podíamos ver en una sola página una lista con todas las páginas del sitio en formato HTML.
El fin de ésta página era mostrar un panorama general al visitante de la web, pero hoy en día existen sitemaps en formato XML que realmente ayudan a que el contenido de tu sitio puedan ser indexado en los buscadores.
El hecho de tener un sitemap nos lleva hablar el mismo idioma de los buscadores y hacer que estos nos encuentren con mayor facilidad.
¿Que es un sitemap en formato XML?
Un sitemap no es más que una lista de páginas de un sitio web que es accesible para cualquier usuario.
Cuando hablamos de un sitemap en formato XML es una forma de decirle a los buscadores todas las páginas que existen en nuestra web y son las que queremos los buscadores tengan en cuenta para sus búsquedas.
Además es capaz de decirle la fecha de última actualización de cada página y cuales son los links más importantes sobre otros.
En simples palabras si pensamos nuestro sitio como una casa podemos decir que es un plano de nuestra construcción donde tenemos la ubicación de parte y le hacemos más fácil el trabajo a Google para que nos encuentre.
¿Por qué necesitamos tener un Sitemap en XML?
Para optimizar el SEO y ser más fácil de encontrar para los buscadores es muy importante tener un “Sitemap”.
Puedes llegar a tener alguna página que no está indexada por los buscadores y un sitemap es una forma de mostrarles a los buscadores y que la puedan indexar correctamente.
Otra función importante cuando tienes un blog que recién comienza y cuando tienes pocos o ningún enlace hacia tus entradas, esto hace que sea difícil para los buscadores encontrarte. Con un sitemap vas a facilitar este trabajo ya que estarán todas las entradas.
¿Cómo crear un Sitemap en WordPress?
Una forma muy fácil de crear un sitemap en WordPres es instalando el plugin Yoast WordPress SEO.
Una vez que instalamos el plugin que además de ayudarnos a optimizar nuestros post en WordPress, tenemos la opción para crear nuestro Sitemap XML.
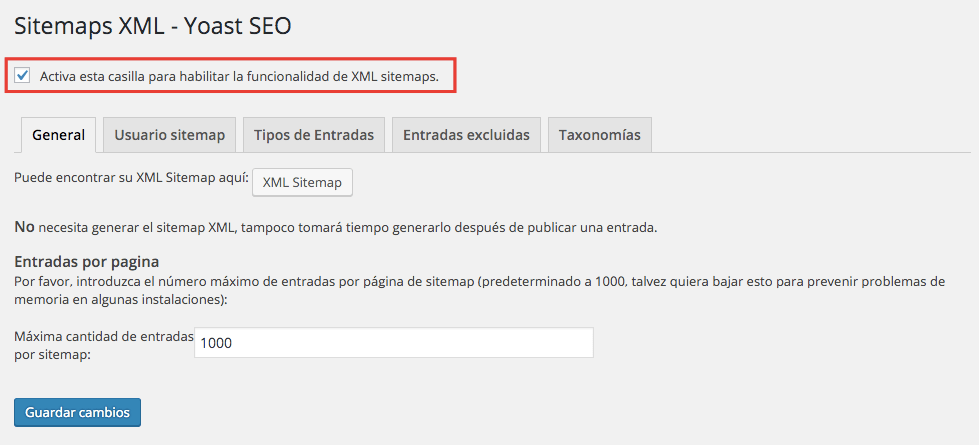
Ya con el plugin instalado escogemos la opción Sitemaps XML.
Luego nos va a aparecer una pantalla como la que sigue y activamos la funcionalidad de XML sitemaps y guardamos los cambios.
Una vez guardados los cambios podemos acceder a nuestro Sitemap en WordPress.
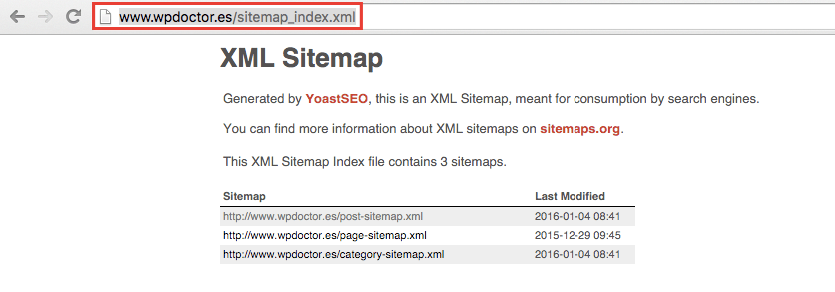
Por defecto se crea con la siguiente dirección por ejemplo para este sitio es: https://www.wpdoctor.es/sitemap_index.xml
¿Cómo avisarle a Google que tenemos creado un Sitemap en WordPress?
Haz visto lo sencillo que es crear un sitemap en WordPress con plugin Yoast SEO. Pero antes de eso debemos avisarle a Google que donde encontrarlo y que lo valide, de lo contrario todo lo que habremos hecho no sirva de mucho.
Ahora el siguiente paso es validarlo usando Google Webmaster Tools. Este va a decirnos cuántas páginas tenemos en nuestro sitio y si tenemos algún error.
En primer lugar si no tenemos registrado nuestro sitio en Google Webmaster Tools debemos hacerlo y lo podemos hacer fácilmente con el mismo plugin de Yoast SEO.
Paso 1
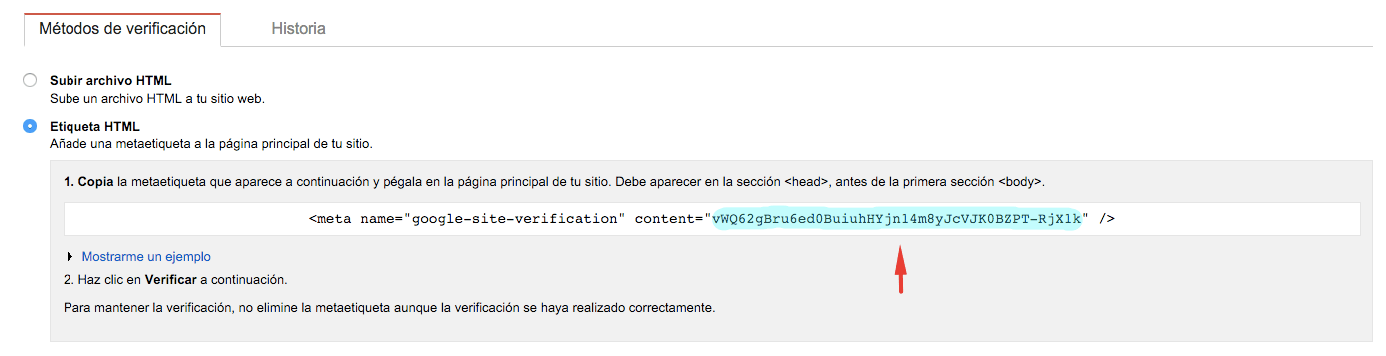
En Google Webmaster Tools elegimos el método de verificación de Etiqueta HTML y copiamos el código que está marcado en azul.
Paso 2
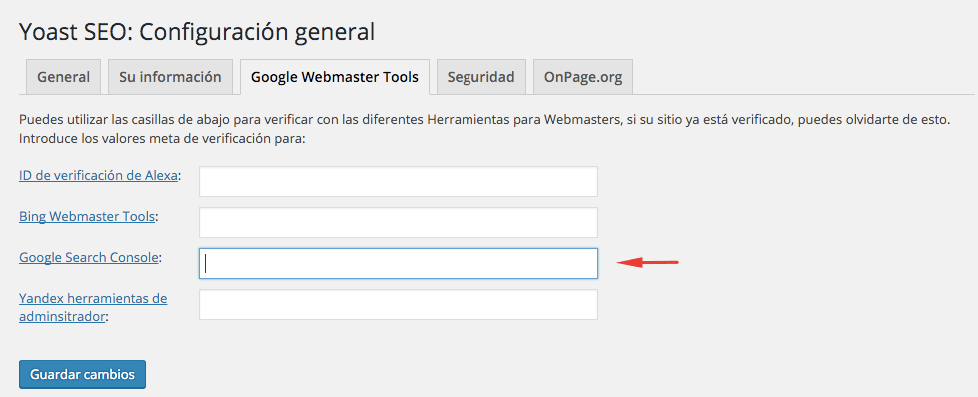
Vamos al plugin de Yoast SEO en Configuración General > Google Webmaster Tools y pegamos el código en Google Search Console.
Guardamos los cambios y después volvemos a la página verificación del paso 1 dónde vamos a verificar la etiqueta html.
Paso 3
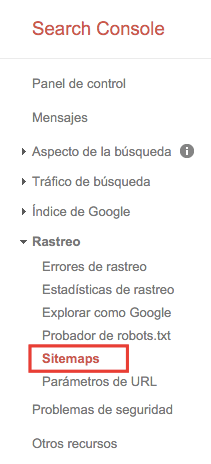
Ya con nuestro sitio registrado vamos a Panel de Control > Rastreo y se desplegará una serie de opciones donde elegimos Sitemaps.
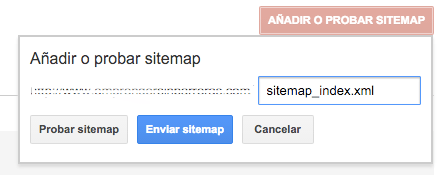
En este paso vamos a añadir o probar sitemap y nos pedirá ingresar la URL que en este caso es: sitemap_index.xml
Ingresada la URL podemos probar primero el sitemap para verificar que no tenga errores. Paso siguiente hacemos el mismo paso, pero elegimos enviar sitemap.
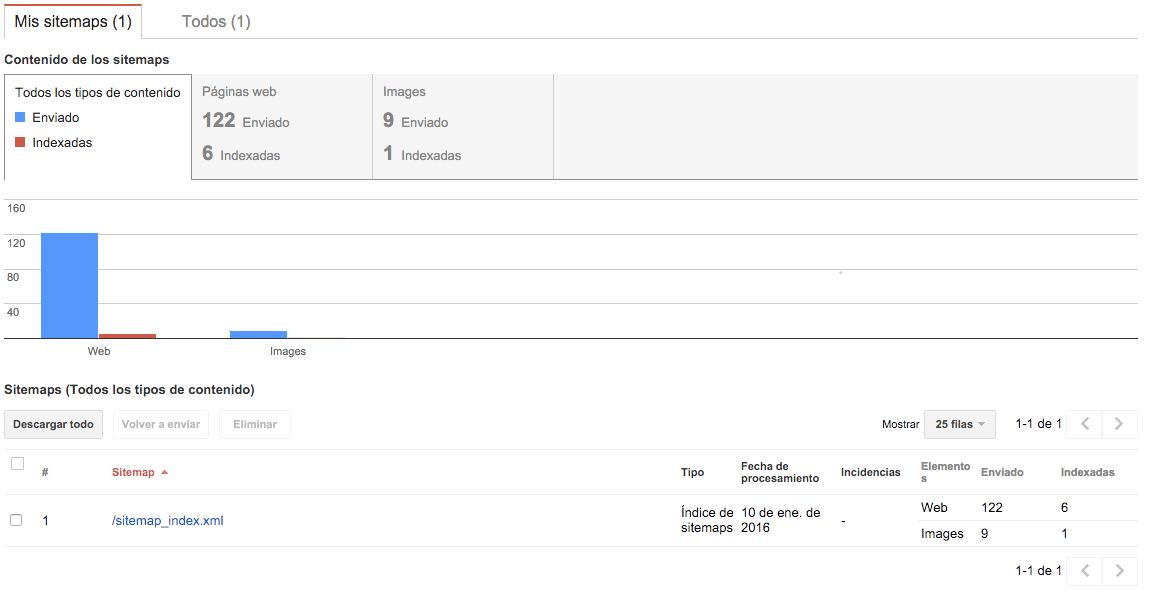
Una vez que hayamos enviado el sitemap, nos aparecerá un panel con la cantidad de páginas enviadas e indexada del sitemap en cuestión.
Si hemos seguido estos pasos tendremos creado el Sitemap en WordPress.
Éste se actualizará automáticamente con el mismo plugin y no tendremos que preocuparnos en ese sentido.
Secretos para lograr un branding de éxito
Secretos para lograr un branding de éxito
La innovación sin duda siempre será el pilar del diseño, pues de nada sirve copiar a lo que hace el rival, una idea que han entendido perfectamente en la agencia multidisciplinaria GHB y que ha revelado sus secretos sobre branding.
Los creativos de la agencia establecidas en Londres compartieron algunos de sus secretos para crear el branding de una marca y la columna vertebral de su pensamiento es ser pionero en el diseño.”No nos gusta hacer lo mismo dos veces, ese es nuestro problema”, dijo Mark Bonne, cofundador de GBH y presidente de D&AD.

Secretos para lograr un branding de éxito
1. La frescura surge cuando se empieza desde cero.
Partir de cero es lo mejor que se puede hacer para crear algo diferente, aunque consideran que es poco eficiente, pero es mejor.
2. Todo comienza con una idea simple
La agencia GBH se opne a la complejidad, es por ello que su reto es tener una idea simple. “Se trata de mantener esa historia condensada, y no dejar que se convierta en demasiado complejo”.
3. El sonido es esencial
La lluvia de ideas es el sonido esencial de la agencia para crear entre todos una idea de éxito, aunque aseguran que les lleva varios días de encierro
4. Todo proyecto es el mejor
Nunca se debe desdeñar un trabajo, siempre dar lo mejor de sí. Bonner dice que “No hay ni un sólo proyecto que no consideraríamos que vaya por premios… Nos educaron para pensar cualquier proyecto podría ser un buen proyecto.”
5. Compromiso
La negativa a renunciar a la calidad es parte del ADN de GBH, por ello “para nosotros, cada problema es individual, y las soluciones deben ser completamente diferentes unas de otras.”
6. Colaboración es crucial
Una parte fundamental del proceso de branding es la colaboración con los clientes, pues ellos pueden guiar aún más en lo que se busca.
7. Elija sus clientes cuidadosamente
Eso si, tampoco se trata de trabajar con cualquiera. GBH dice que sus clientes no tienen ningún temor real de límites. “Nos gusta trabajar con gente inteligente e creativa que crea que tenemos retos interesantes.”
EVOGRAF Secretos para lograr un branding de éxito
Secretos para lograr un branding de éxito
Secretos para lograr un branding de éxito EVOGRAF
Secretos para lograr un branding de éxito
- Published in Branding, Diseño grafico, Hosting, Instalación web, Publicidad, Sin categoría, Web Hosting, Wordpress
como instalar wordpress desde cpanel
como instalar wordpress desde cpanel – EVOGRAF
Como todo software o aplicación, para poder utilizarlo, siempre es necesario comenzar con su instalación.
WordPress se puede instalar de forma manual y automática gracias a diferentes aplicaciones disponibles en los servicios de hosting que incluyen cPanel.
El proceso manual es más largo e implica habilidades un poco técnicas. Sin embargo, gracias a diferentes servicios de instalación de plataformas, cualquier usuario sin conocimiento técnico puede instalar WordPress en cualquier dominio en cuestión de pocos minutos.
como instalar wordpress desde cpanel – EVOGRAF
¿Como instalar wordpress en cpanel manualmente?
Como todo software o aplicación, para poder utilizarlo, siempre es necesario comenzar con su instalación como instalar wordpress desde cpanel – EVOGRAF.
WordPress se puede instalar de forma manual y automática gracias a diferentes aplicaciones disponibles en los servicios de hosting que incluyen cPanel.
El proceso manual es más largo e implica habilidades un poco técnicas. Sin embargo, gracias a diferentes servicios de instalación de plataformas, cualquier usuario sin conocimiento técnico puede instalar WordPress en cualquier dominio en cuestión de pocos minutos.
¿Como instalar wordpress en cpanel manualmente?
Siempre es una buena idea aprender a instalar WordPress de esta forma, por ejemplo, si haces uso de un alojamiento que no te ofrece scripts de instalación de WordPress. Tiene sus beneficios realizar la instalación de WordPress manualmente, la mayoría de expertos dicen que la instalación manual es mucho más segura y confiable que instalar WordPress usando scripts automatizados de instalación.
como instalar wordpress desde cpanel
– EVOGRAF como instalar wordpress desde cpanel – EVOGRAF Necesitarás tener un par de cosas a mano antes de comenzar con el proceso de instalación:
Software de WordPress: Descarga la última versión de WordPress desde la página oficial de descargas.
Acceso FTP de tu cuenta de alojamiento.
Acceso a tu cPanel para crear las bases de datos y base de datos de usuario y contraseña.
Así que suponiendo que tienes todo listo y que has descargado WordPress también, empezamos.
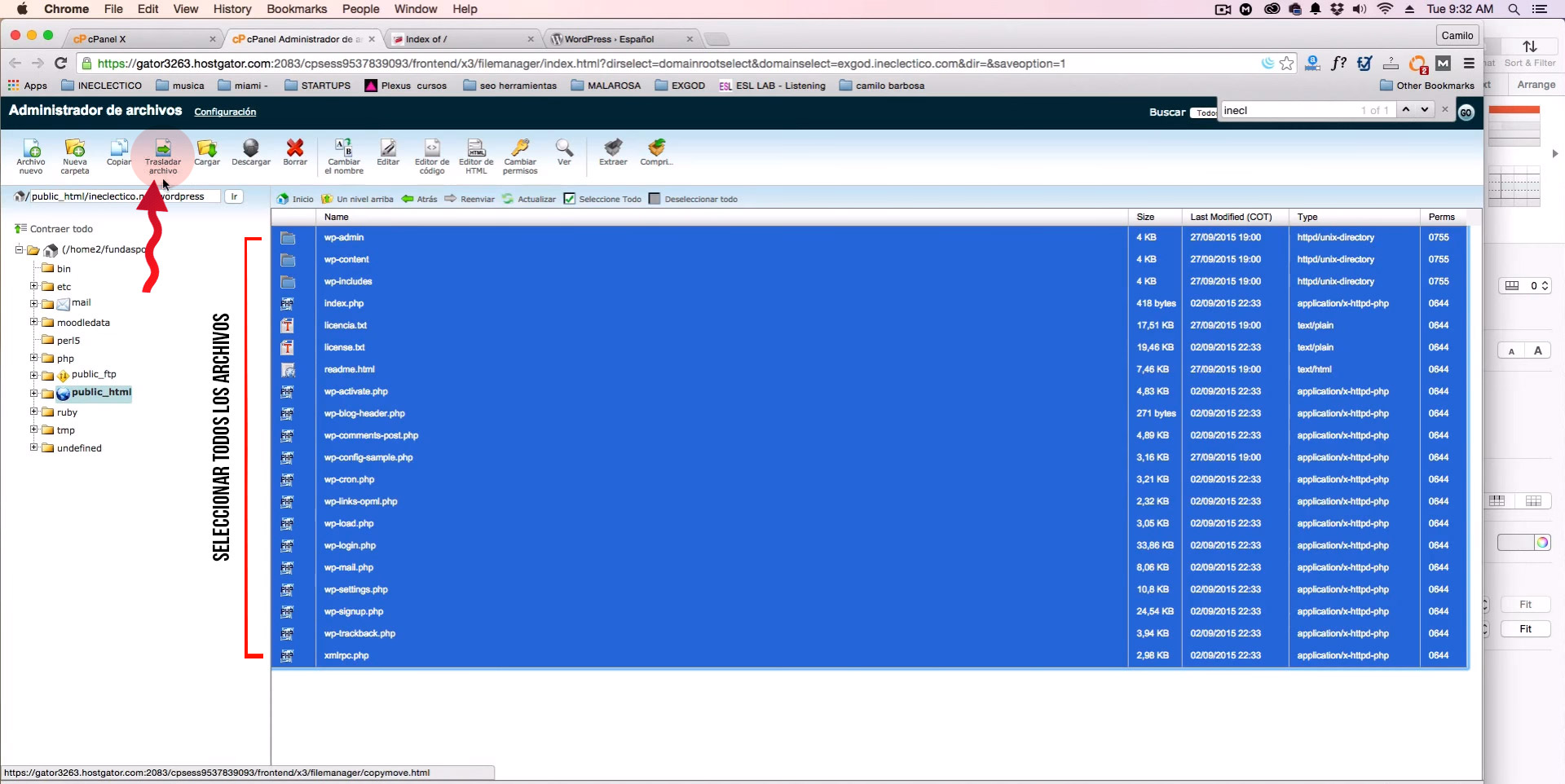
Accede a tu Panel de Hosting (cPanel). Ve a Archivos, Administrador de Archivos.
Selecciona la carpeta public_html y ve al icono superior Cargar.
Selecciona el archivo wordpress_ES.zip y súbelo al Hosting a la carpeta /public_html.
Selecciona el archivo subido wordpress-4.4.1-es_ES.zip y clic en el icono superior Extraer.
A Continuación da click en el boton actualizar para visualizar la carpeta wordpress y ábrela con doble click.
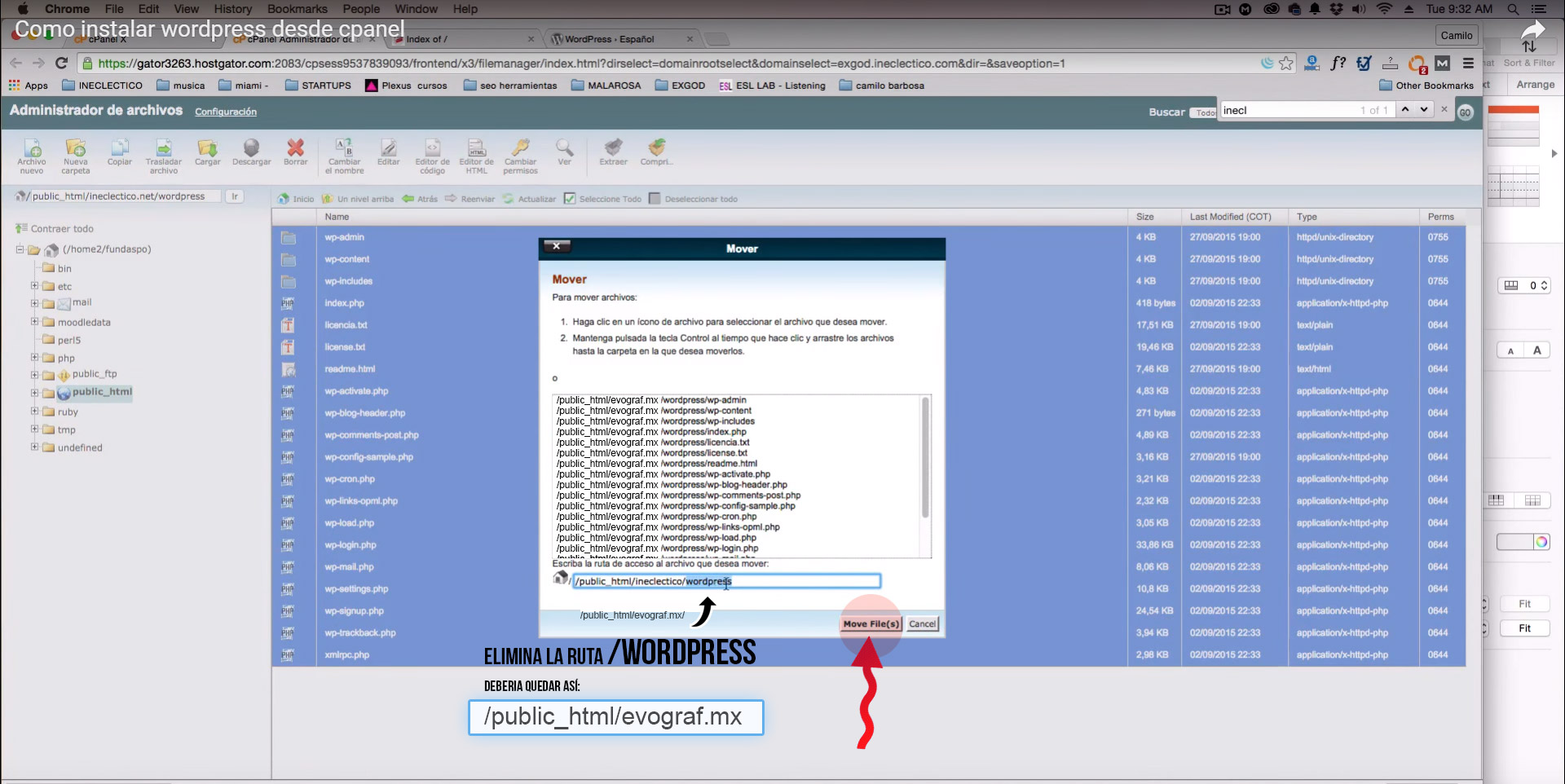
Selecciona todos los archivos y en la parte superior da click en Trasladar Archivo.
Borramos la palabra /wordpress para que nos deje todos los archivos dentro de la carpeta raiz.
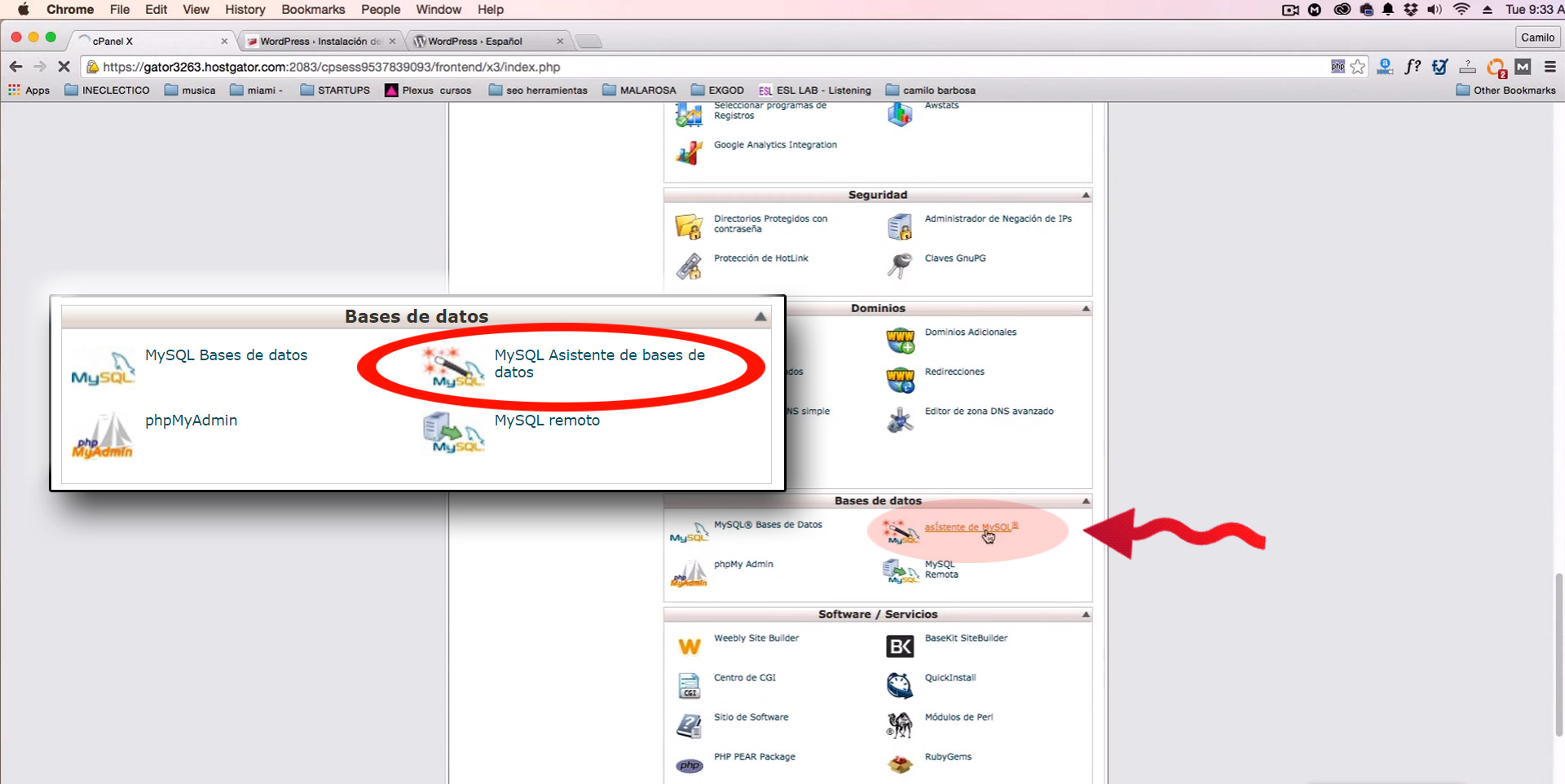
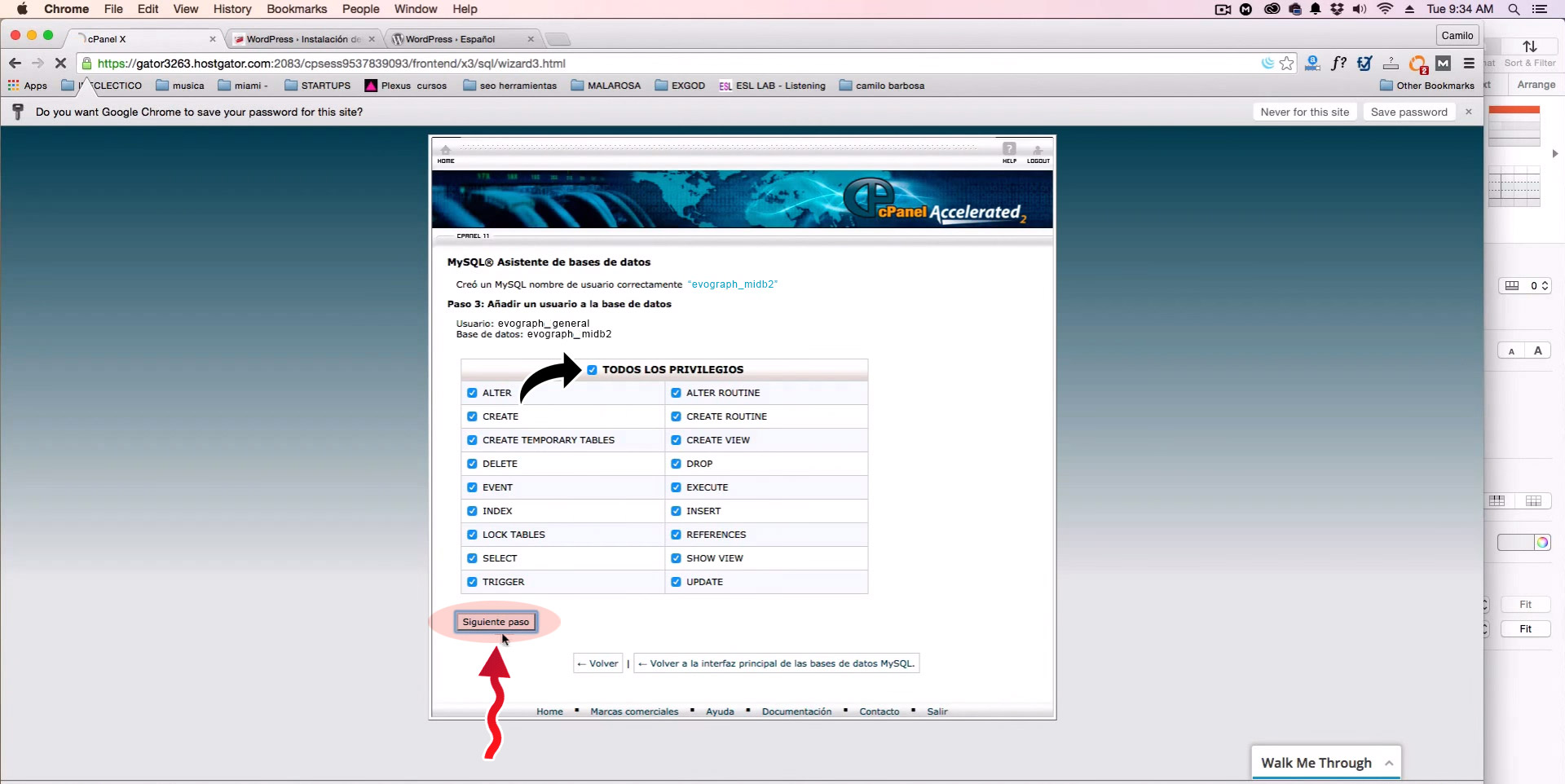
Regresamos al CPANEL y nos dirigimos a la seccion de Base de Datos y damos click en MySQL asistente de base de datos.
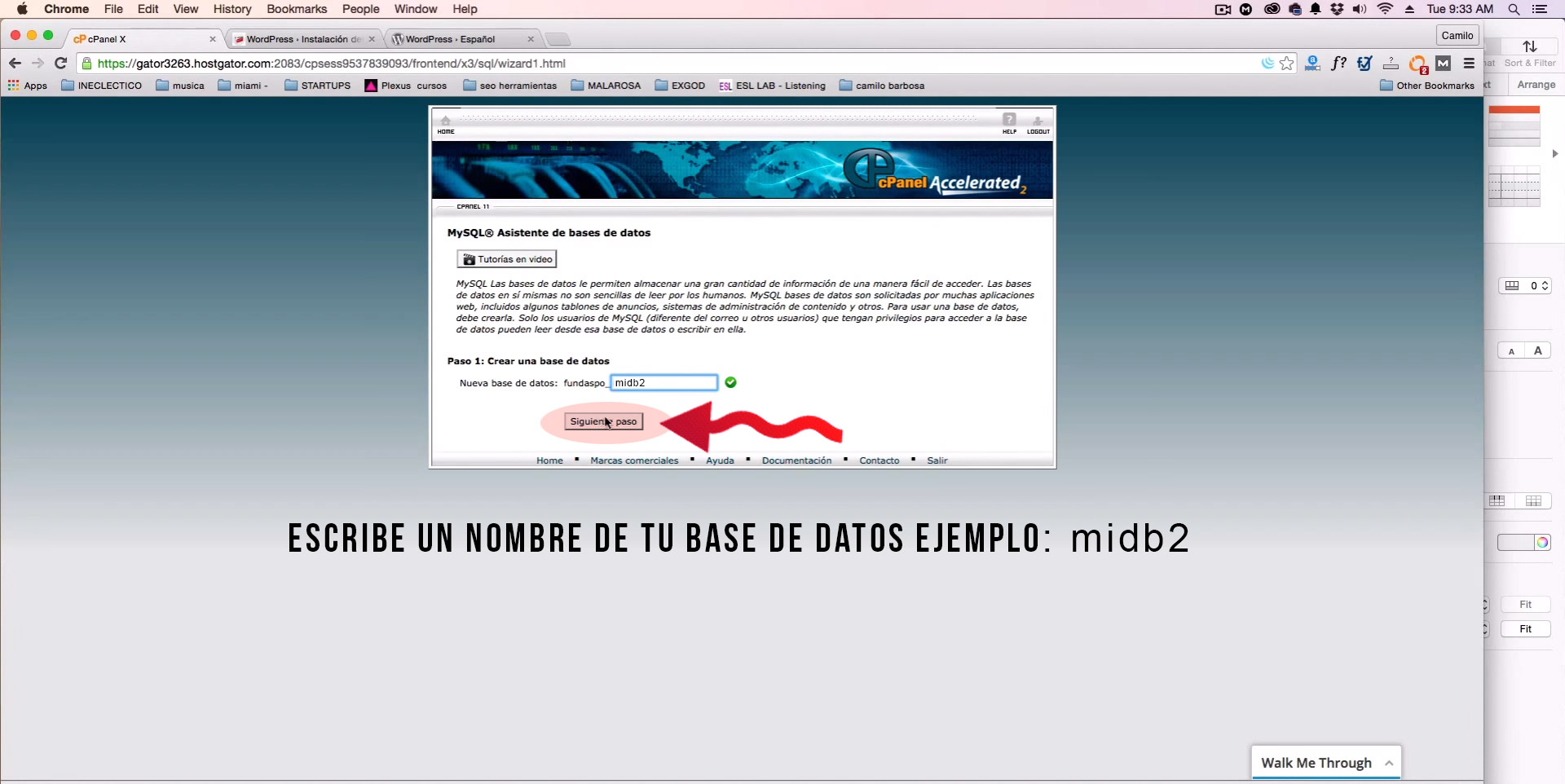
Creamos un nombre para la base de datos.
Creamos un nombre para la base de datos.
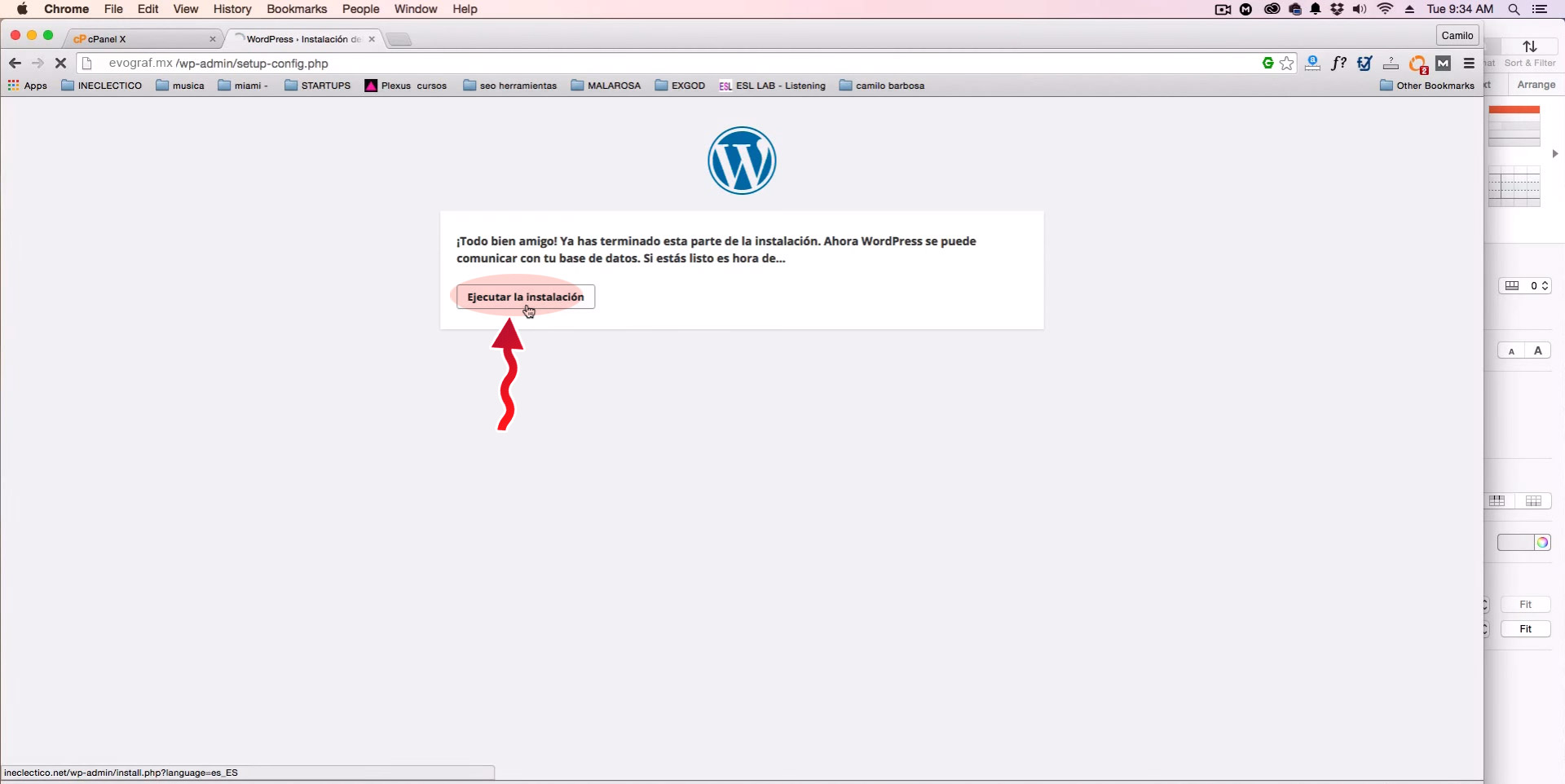
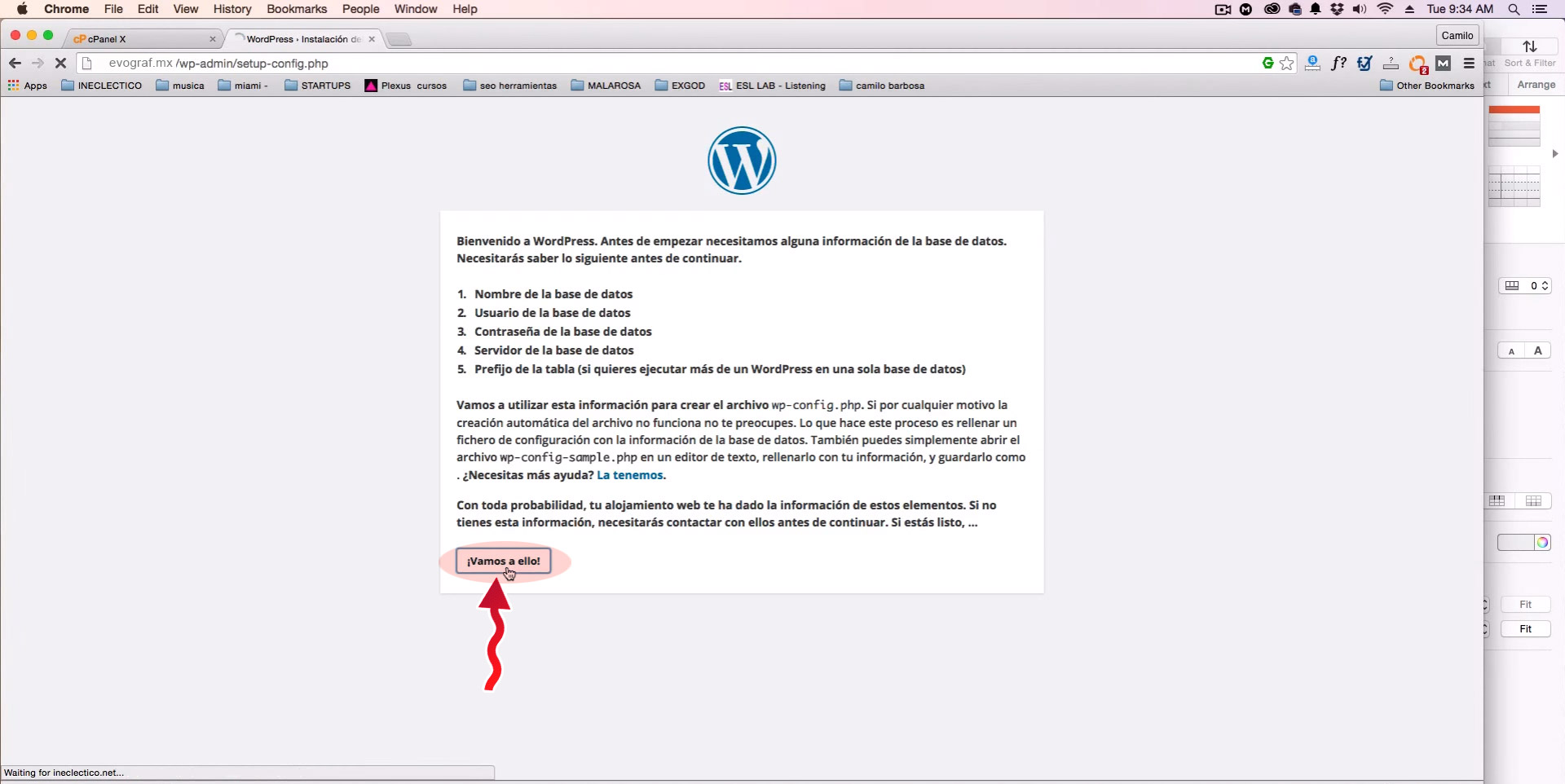
Regresamos a nuestra página web www.evograf.mx y wordpress nos guiara para finalizar la instalación.
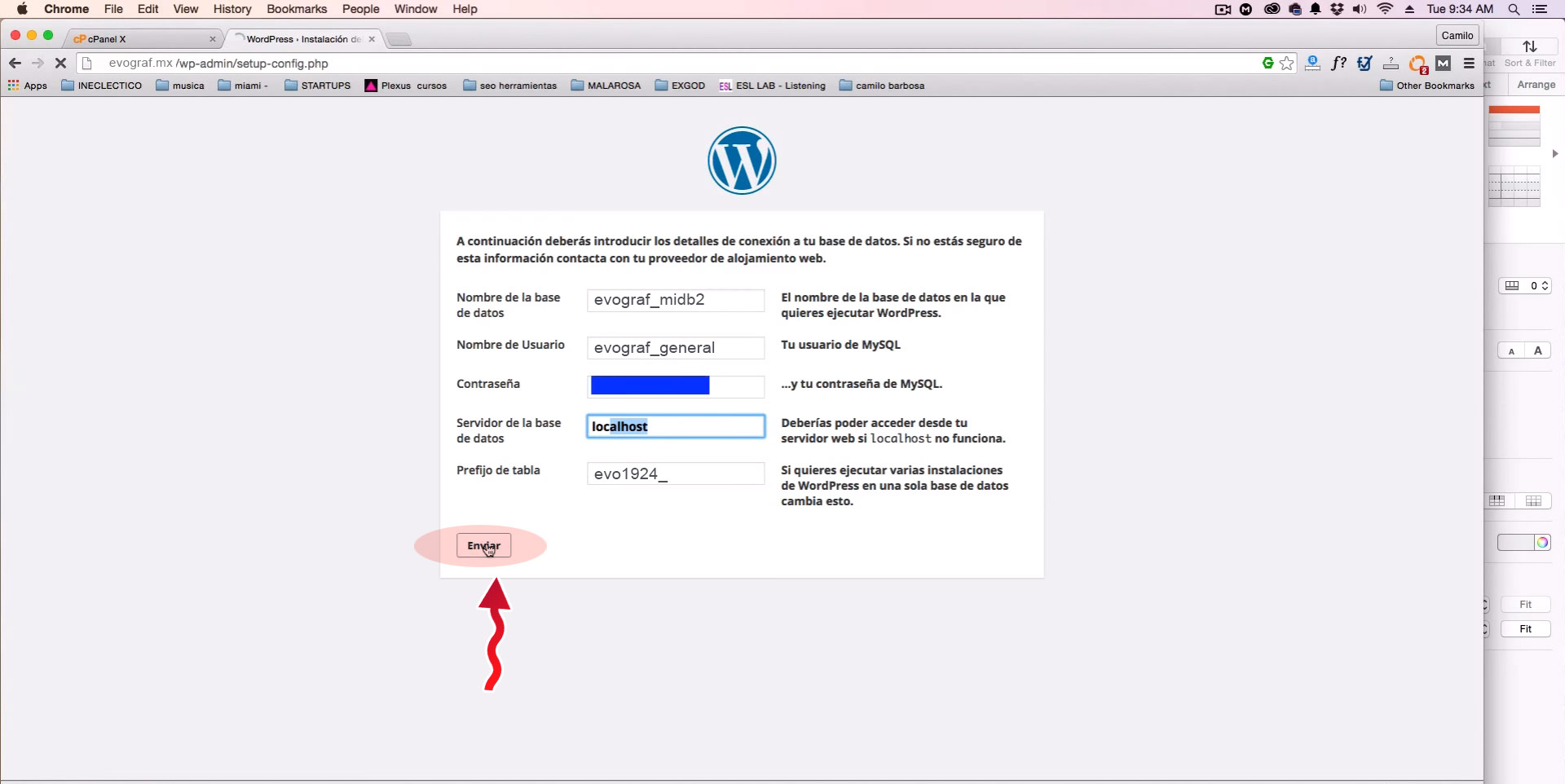
Llenamos los campos requeridos del nombre y usuario de la base de datos y como recomendación de seguridad cambiar el prefijo de tabla.
Listo! es todo al continuar pondras un nombre del sitio tu usuario y contraseña para worpress junto con tu correo electronico.
como instalar wordpress desde cpanel – EVOGRAF
Introducción Adobe Illustrator
Adobe Illustrator, es el nombre o marca comercial oficial que recibe uno de los programas más populares de la casa Adobe, junto con sus programas hermanos Adobe Photoshop y Adobe Flash, y que se trata esencialmente de una aplicación de creación y manipulación vectorial en forma de taller de arte que trabaja sobre un tablero de dibujo, conocido como «mesa de trabajo» y está destinado a la creación artística de dibujo y pintura para Ilustración (Ilustración como rama del Arte digital aplicado a la Ilustración técnica o el diseño gráfico, entre otros).
Es desarrollado y comercializado por Adobe Systems Incorporated y constituye su primer programa oficial de su tipo en ser lanzado por ésta compañía definiendo en cierta manera el lenguaje gráfico contemporáneo mediante el dibujo vectorial.
Adobe Illustrator contiene opciones creativas, un acceso más sencillo a las herramientas y una gran versatilidad para producir rápidamente gráficos flexibles cuyos usos se dan en (Maquetación-Publicación) impresión, vídeo, publicación en la Web y dispositivos móviles. Las impresionantes ilustraciones que se crean con éste programa le han dado una fama de talla mundial a esta aplicación de manejo vectorial entre artistas gráficos digitales de todo el planeta, sin embargo, el hecho de que hubiese sido lanzado en un principio para ejecutarse sólo con el sistema operativo Macintosh y que su manejo no resultara muy intuitivo para las personas con muy poco trasfondo en manejo de herramientas tan avanzadas afectó la aceptación de éste programa entre el público general de algunos países.
Actualmente forma parte de la Familia Adobe Creative Suite y tiene como función única y primordial la creación de utillaje (Material)Gráfico-Ilustrativo altamente profesional basándose para ello en la producción de objetos matemáticos denominados vectores. La extensión de sus archivos es .AI (Adobe Illustrator). Su distribución viene en diferentes presentaciones, que van desde su forma individual hasta como parte de un paquete siendo estos: Adobe Creative Suite Design Premium y Versión Standard, Adobe Creative Suite Web Premium, Adobe Creative Suite Production Studio Premium y Adobe Creative Suite Master Collection.
Esta aplicación es más reconocida por la calidad y nivel artístico de las ilustraciones allí creadas más que por cualquier otra cosa, siendo frecuentemente utilizado por artistas muy experimentados esto, además, de que también requiere de una cierta cantidad de tiempo y esfuerzo para poder entenderle. Adobe Illustrator fue uno de los primeros en hacer uso de la tecnología Display PostScript un tipo de lenguaje WYSIWYG creado por la compañía Adobe Systems en convenio con la compañía NeXT Computer, Inc.. en el año de 1987 y que se trata de una versión más avanzada del lenguaje de descripción de páginas para impresora Adobe PostScript de Adobe Systems que permite que lo que se vea en la pantalla sea una previsualización del resultado tal cual como se va a imprimir.
La Información adquirida de este blog es suministrada por WIKIPEDIA.
- Published in Sin categoría